반응형
# HTML5에서 새롭게 추가된 다양한 타입의 input 요소는 다음과 같습니다.
# datalist 요소, keygen 요소, output 요소
# 각 요소들의 특징과 사용방법에 대해서 알아보도록 하겠습니다.
# tag 목록을 볼 수 있는 페이지로 이동합니다.
# 비전공자가 이해한 HTML
HTML에서 추가된 다양한 타입의 input 요소
1) datalist 요소
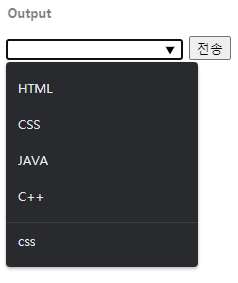
datalist 요소는 input 요소에 대해 미리 정의된 옵션 리스트를 명시해 주는 요소입니다.
사용자는 텍스트를 바로 입력해도 되고, 드롭다운 메뉴에서 미리 정의한 옵션 중의 하나를 골라도 됩니다.
단, input 요소의 list 속성값이 datalist 요소의 id 속성값과 반드시 일치해야 연결됩니다.
<form action="/examples/media/request.php">
<input list="lectures" name="lecture">
<datalist id="lectures">
<option value="HTML">
<option value="CSS">
<option value="JAVA">
<option value="C++">
</datalist>
<input type="submit" value="전송">
</form>
2) keygen 요소
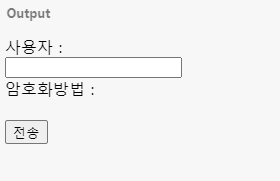
keygen 요소의 목적은 사용자가 인증할 수 있는 안전한 방법을 제공하는 것입니다.
keygen 요소는 사용자가 입력한 데이터를 암호화하여 서버로 전송합니다.
이때 생성된 키(key)를 가지고 서버는 해당 사용자의 인증을 수행합니다.
<form action="/examples/media/request.php">
사용자 : <br>
<input type="text" name="username"><br>
암호화방법 : <br>
<keygen name="security"><br>
<input type="submit" value="전송">
</form>
3) output 요소
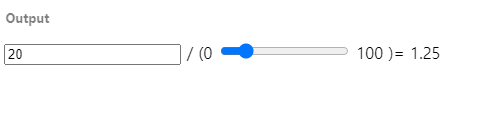
output 요소는 스크립트(script) 등으로 실행된 계산의 결과를 바로 표시해주는 요소입니다.
<form action="/examples/media/request.php"
oninput="total.value=parseInt(value01.value)/parseInt(value02.value)">
<input type="number" id="value01" name="input01" value="20">
/
(0
<input type="range" id="value02" name="input02" value="50" min="0" max="100">
100 )= <output name="total" for="value01 value02"></output><br><br>
</form>
해당 글은 TCP School에 있는 글을 토대로 공부한 내용입니다.
반응형
'FrontEnd > HTML' 카테고리의 다른 글
| #8-2. HTML input 요소 :: 날짜, 시간 관련 입력 (1) | 2021.07.19 |
|---|---|
| #8-1. HTML input 요소 :: 숫자 입력, 입력 범위 지정, 색상 입력 (0) | 2021.07.19 |
| #6-3. HTML input 요소의 속성 변경하기 (0) | 2021.07.16 |
| #6-2. HTML input 요소를 사용해 입력받기 (0) | 2021.07.16 |
| #6-1. HTML Form 사용 방법(method :: get, post) (0) | 2021.07.16 |



