# HTML에서는 다양한 타입의 input 요소를 사용해 사용자로부터 입력을 받을 수 있습니다.
# 텍스트 입력(text), 비밀번호 입력(password), 라디오 버튼(radio), 체크박스(checkbox)
# 파일선택(file), 선택 입력(select), 문장 입력(textarea), 버튼 입력(button), 전송 버튼(submit), 필드셋(fieldset)
# tag 목록을 볼 수 있는 페이지로 이동합니다.
# 비전공자가 이해한 HTML
1. 다양한 타입의 input 요소
HTML에서 사용할 수 있는 대표적인 input 요소들은 다음과 같습니다.
- 텍스트 입력(text)
- 비밀번호 입력(password)
- 라디오 버튼(radio)
- 체크박스(checkbox)
- 파일선택(file)
- 선택 입력(select)
- 문장 입력(textarea)
- 버튼 입력(button)
- 전송 버튼(submit)
- 필드셋(fieldset)
다음 단락부터는 위의 input 요소들을 하나씩 살펴보도록 하겠습니다.
1) 텍스트 입력(text)
<input>태그의 type 속성값을 "text"로 설정하면, 사용자로부터 한 줄의 텍스트를 입력받을 수 있습니다.
<form action="/examples/media/request.php">
검색할 내용을 입력하세요 :
<input type="text" name="search">
</form>
2) 비밀번호 입력(password)
<input>태그의 type 속성값을 "password"로 설정하면, 사용자로부터 비밀번호를 입력받을 수 있습니다.
비밀번호를 입력받기 때문에 화면에는 입력받은 문자나 숫자 대신 별표나 작은 원 모양이 표시합니다.
<form>
사용자: <br><input type="text" name="username"><br>
비밀번호: <br><input type="password" name="password">
</form>
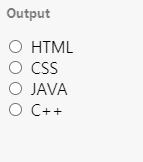
3) 라디오 버튼(radio)
<input>태그의 type 속성값을 "radio"로 설정하면, 사용자로부터 여러 개의 옵션중에서 단 하나의 옵션만을 입력받을 수 있습니다. 이때, 서버로 정확한 입력을 전송하기 위해서는 반드시 모든 input 요소의 name 속성이 같아야 함
<form>
<input type="radio" name="lecture" value="html"> HTML <br>
<input type="radio" name="lecture" value="css"> CSS <br>
<input type="radio" name="lecture" value="java"> JAVA <br>
<input type="radio" name="lecture" value="cpp"> C++ <br>
</form>
4) 체크박스(checkbox)
<input>태그의 type 속성값을 "checkbox"로 설정하면, 사용자로부터 여러 개의 옵션중에서 다수의 옵션을 입력받을 수 있습니다.
체크박스는 라디오 버튼과는 달리 여러 개의 옵션을 한 번에 입력받을 수 있습니다. 이때, 서버로 정확한 입력을 전송하기 위해서는 반드시 모든 input 요소의 name 속성이 같아야 합니다.
<form>
<input type="checkbox" name="lecture" value="html" checked> HTML <br>
<input type="checkbox" name="lecture" value="css"> CSS <br>
<input type="checkbox" name="lecture" value="java"> JAVA <br>
<input type="checkbox" name="lecture" value="cpp" disabled> C++
</form>
5) 파일선택(file)
<input>태그의 type 속성값을 "file"로 설정하면, 사용자로부터 파일을 전송받을 수 있습니다.
"accept" 속성을 이용해 입력받을 수 있는 파일의 확장자 및 종류를 명시할 수 있습니다.
<form>
<input type="file" name="upload_file" accept="image/*">
</form>
6) 선택 입력(select)
select 요소는 여러 개의 옵션이 드롭다운 리스트(drop-down list)로 되어 있으며, 그중에서 단 하나의 옵션만을 입력받을 수 있습니다. option 요소는 드롭다운 리스트에서 선택할 수 있는 각각의 옵션을 명시합니다.
selected 는 default 값을 지정합니다.
<select name="fruit">
<option value="apple"> 사과
<option value="orange" selected> 귤
<option value="strawberry"> 딸기
<option value="peach"> 복숭아
</select>
7) 문장 입력(textarea)
<textarea name="message" rows="5" cols="30">
작성
</textarea>
8) 버튼 입력(button)
button 요소는 사용자가 누를 수 있는 버튼을 나타냅니다.
<button type="button" onclick="alert('버튼을 클릭했군요!')">
버튼을 눌러주세요.
</button>
9) 전송 버튼(submit)
<input>태그의 type 속성값을 "submit"으로 설정하면, 사용자로부터 입력받은 데이터(data)를 서버의 폼 핸들러로 제출하는 버튼을 만들 수 있습니다.
폼 핸들러(form-handler)란 입력받은 데이터를 처리하기 위한 서버 측의 웹 페이지를 의미합니다.
이러한 폼 핸들러의 주소는 from 요소의 action 속성을 이용해 명시할 수 있습니다.
<form action="/examples/media/request.php">
어릴 때 자신의 별명을 적어주세요 : <br>
<input type="text" name="nickname" value="별명"><br><br>
<input type="submit" value="전송">
</form>
10) 필드셋(fieldset)
fieldset 요소는 form 요소와 관련된 데이터들을 하나로 묶어주는 역할을 합니다.
legend 요소는 fieldset 요소 안에서만 사용할 수 있으며, fieldset 요소의 제목을 나타냅니다.
<form action="/examples/media/request.php">
<fieldset>
<legend>입력 양식</legend>
이름: <br>
<input type="text" name="username"><br>
이메일: <br>
<input type="text" name="email"><br><br>
<input type="submit" value="전송">
</fieldset>
</form>
위와 관련된 Input 요소들의 속성은 아래 링크를 따라서 오시면 확인하실 수 있습니다.
https://axce.tistory.com/28
해당 글은 TCP School에 있는 글을 토대로 공부한 내용입니다.
'FrontEnd > HTML' 카테고리의 다른 글
| #7. HTML5에서 추가된 다양한 타입의 input 요소 (0) | 2021.07.19 |
|---|---|
| #6-3. HTML input 요소의 속성 변경하기 (0) | 2021.07.16 |
| #6-1. HTML Form 사용 방법(method :: get, post) (0) | 2021.07.16 |
| #5-2. HTML 테이블(table) 만드는 방법 (0) | 2021.07.16 |
| #5-1. HTML 리스트(list) 만드는 방법(ul, ol, dl) (0) | 2021.07.16 |



