반응형
# 앞서 살펴본 input 요소의 다양한 형태에서 속성을 바꿔 알맞는 속성을 사용할 수 있도록 합니다.
# value, readonly, disabled, maxlength, size 등의 속성을 변경할 수 있습니다.
# tag 목록을 볼 수 있는 페이지로 이동합니다.
# 비전공자가 이해한 HTML
Input 요소의 속성
1) value 속성
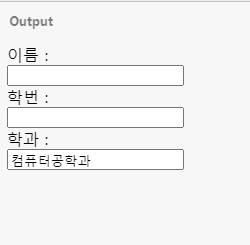
value 속성은 input 요소의 입력 필드(input field)에 나타나는 초깃값을 설정합니다.
<form>
이름 : <br><input type="text" name="student_name"><br>
학번 : <br><input type="text" name="student_id"><br>
학과 : <br><input type="text" name="department" value="컴퓨터공학과"><br>
</form>
2) readonly 속성
readonly 속성은 사용자가 입력 필드를 볼 수는 있으나, 수정할 수는 없도록 설정하는 것입니다.
disabled 속성과 다른 점은 전송 버튼(submit)을 누르면 초깃값이 서버로 전송된다는 점입니다.
<form>
이름 : <br><input type="text" name="student_name"><br>
학번 : <br><input type="text" name="student_id"><br>
학과 : <br><input type="text" name="department" value="컴퓨터공학과" readonly><br>
</form>
3) disabled 속성
disabled 속성은 사용자가 입력 필드를 아예 사용할 수 없도록 설정합니다.
disabled 속성이 설정된 입력 필드는 사용할 수도 없고, 클릭할 수도 없습니다.
또한, readonly 속성과는 달리 전송 버튼(submit)을 눌러도 초깃값이 서버로 전송되지 않습니다.
<form>
이름 : <br><input type="text" name="student_name"><br>
학번 : <br><input type="text" name="student_id"><br>
학과 : <br><input type="text" name="department" value="컴퓨터공학과" disabled><br>
</form>
4) maxlength
maxlength 속성은 입력 필드에 입력할 수 있는 문자의 최대 길이(length)를 설정합니다.
<form>
이름 : <br><input type="text" name="student_name" value="홍길동" maxlength="10"><br>
학번 : <br><input type="text" name="student_id"><br>
</form>
5) size 속성
size 속성은 입력 필드에 보여지는 input 요소의 크기(size)를 설정합니다.
maxlength 속성과는 달리 입력 필드가 한 번에 보여줄 수 있는 문자의 최대 개수만을 의미합니다. 따라서 입력될 수 있는 문자의 최대 길이는 maxlength 속성값에 따라 달라지며, size 속성과는 전혀 무관합니다.
<form>
이름 : <br><input type="text" name="student_name" value="홍길동" size="30"><br>
학번 : <br><input type="text" name="student_id"><br>
</form>
해당 글은 TCP School에 있는 글을 토대로 공부한 내용입니다.
반응형
'FrontEnd > HTML' 카테고리의 다른 글
| #8-1. HTML input 요소 :: 숫자 입력, 입력 범위 지정, 색상 입력 (0) | 2021.07.19 |
|---|---|
| #7. HTML5에서 추가된 다양한 타입의 input 요소 (0) | 2021.07.19 |
| #6-2. HTML input 요소를 사용해 입력받기 (0) | 2021.07.16 |
| #6-1. HTML Form 사용 방법(method :: get, post) (0) | 2021.07.16 |
| #5-2. HTML 테이블(table) 만드는 방법 (0) | 2021.07.16 |



