# HTML 구조에 대해 전반적으로 이해하도록 한다.
# HTML 대표적인 태그의 사용 방법을 알아본다.
# BOX 와 ITEM
# block 과 inline
# 비전공자가 이해한 HTML
1. HTML 태그의 종류
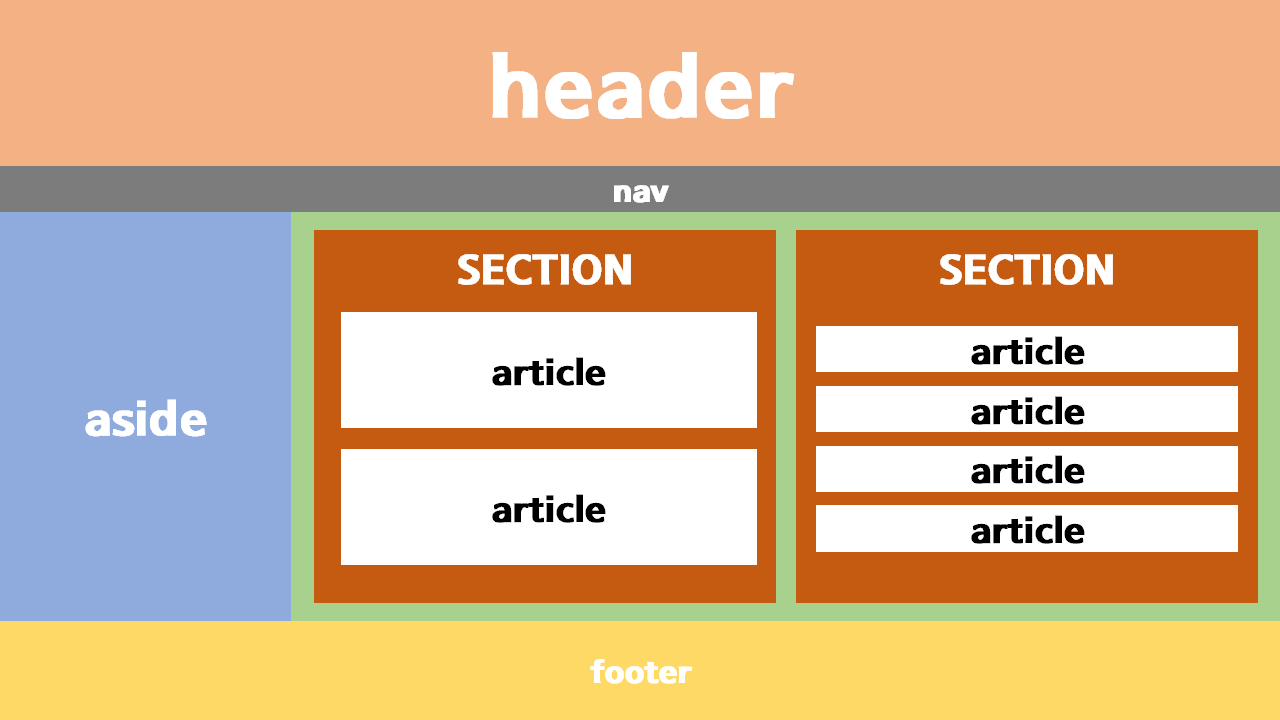
1) "BOX"형 TAG
"Box"형 tag는 사용자들에게 보여지는 content들의 구조를 지정할 때 사용합니다.
header, footer, nav, aside, main
section, article, div, span, form


2) "ITEM"형 TAG
"Item"형 tag는 사용자들에게 직접적으로 보여주는 content를 담고 있습니다.
a, button, input, label, img
video, audio, map, canvas, table
여기서 "Item"형 tag를 배치하는데 있어서 두 가지 형태로 배치할 수 있습니다.
첫번째로는 block 형식 입니다.
block 형식은 한 줄에 하나의 Item이 배치됩니다.
두번째로는 Inline 형식 입니다.
Inline 형식은 공간이 있으면 남은 공간에 여러 개의 Item을 배치할 수 있습니다.


2. 기본 Tag
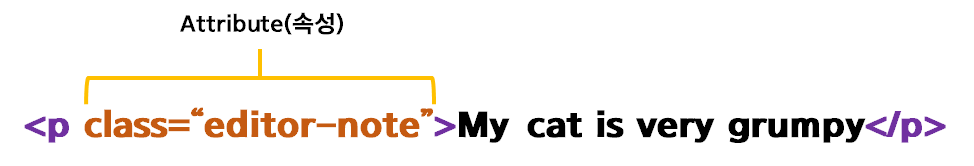
1) Element 구조와 Attribute(속성)
Element의 구조는 다음과 같습니다.

tag는 Opening tag와 Closing tag가 있습니다. 그 안에 Content를 담고 있는데 이 구조가 Element 입니다.
Opening tag에는 속성(Attribute)이 들어가 있는데, 이를 설정해 css의 class를 설정하는 등 Content의 디자인을 변경할 수 있습니다.

2) Tag
Details - Click The Word !
텍스트 요소: <h1> , <h2>, <p>, <pre>, <b>, <strong>, <mark> 등
공간 분할 요소: block 타입, inline 타입, iframe 타입, Html의 layout 등
기본 요소 1
- style 속성
- HTML 배경(Background) 변경
- 링크 태그 (<a>)
- 이미지 태그 (<img>)
기본 요소 2: <ul>, <ol>, <dl>, <table>
입력 양식 1
- Form
- 다양한 input 요소
- input 요소들의 속성
입력 양식 2: HTML5에서 추가된 다양한 타입의 input 요소
입력 양식 3
- 숫자 입력, 입력 범위 지정, 색상 입력
- 날짜 입력, 시간 입력, 날짜와 시간 입력, 연도와 월 입력, 연도와 주 입력
- 이메일 입력, URL 주소 입력, 전화번호 입력, 검색어 입력
# 위의 내용은 Youtube 드림코딩 by 엘리 를 참고해서 작성
- 위 유투브는 도움이 되는 내용의 영상이 많습니다. 구독하시고 유용한 정보를 많이 얻는 것도 좋습니다.
# HTML element 에 대한 내용이 있는 사이트: HTML elements reference
# HTML 관련: MDN Web Docs
# 작성한 HTML의 error를 Check 할 수 있는 사이트: Markup Validation Service
# HTML 작성 연습 사이트: Jsbin.com
'FrontEnd > HTML' 카테고리의 다른 글
| #4-1. HTML 스타일(style) 속성 (0) | 2021.07.16 |
|---|---|
| #3. HTML 공간 분할 요소:: iframe과 HTML 레이아웃(layout) (0) | 2021.07.15 |
| #2. HTML 공간 분할 요소:: 블록과 인라인(Block, Inline) (0) | 2021.07.15 |
| #1. HTML TEXT(텍스트) 요소 (0) | 2021.07.14 |
| HTML이란? (HTML 기본 개념 이해하기) (0) | 2021.07.14 |



