반응형
가상 요소 선택자(Pseudo-Elements Selectors)
css를 통해서 html에 가상의 요소를 생성해서 제공할 수 있습니다.
:가상클래스
::가상요소클래스
before::
E요소 내부의 앞에, 내용(content)을 삽입합니다. (E::before)
<!-- html -->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>/* css */
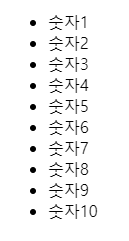
ul li::before {
content: "숫자";
}
before의 속성인 content만을 꾸며줄 수 있는데 이는 before 태그 안에 입력하면 됩니다.
/* css */
ul {
font-size: 40px;
}
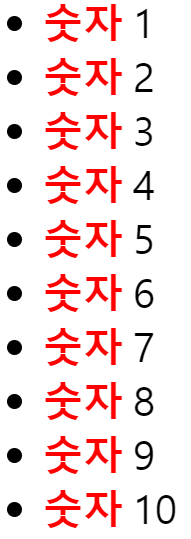
ul li::before {
content: "숫자";
font-weight: bold;
color: red;
margin-right: 10px;
}
after::
E요소 내부의 뒤에, 내용(content)을 삽입합니다. (E::after)
/* css */
ul li::after {
content: url();
}url 부분에 절대경로 또는 상대경로를 입력할 수 있습니다.
속성 선택자(Attribute Selectors)
attr
속성 attr을 포함한 요소 선택합니다. [attr]
<!-- html -->
<input type="text" value="AXCE">
<input type="password" value="1234">
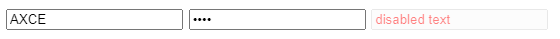
<input type="text" value="disabled text" disabled>/* css */
[disabled] {
opacity: 0.5; /* 50% */
color: red;
}
attr=value
속성 attr을 포함하며 속성 값이 value인 요소를 선택합니다. [attr=value]
이 방식을 훨씬 더 많이 사용합니다.
<!-- html -->
<input type="text" value="AXCE">
<input type="password" value="1234">
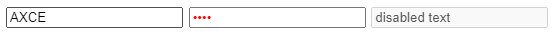
<input type="text" value="disabled text" disabled>/* css */
[type="password"] {
color: red;
}
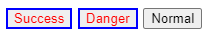
attr^=value
속성 attr을 포함하며 속성 값이 value로 시작하는 요소를 선택합니다. [attr^=value]
<!-- html -->
<button class="btn-success">Success</button>
<button class="btn-danger">Danger</button>
<button>Normal</button>/* css */
[class^="btn-"] {
color: red;
border: 2px solid blue;
}
attr$=value
속성 attr을 포함하며 속성 값이 value로 끝나는 요소를 선택합니다. [attr$=value]
<!-- html -->
<button class="btn-success">Success</button>
<button class="btn-danger">Danger</button>
<button>Normal</button>/* css */
[class$="danger"] {
color: red;
border: 2px solid blue;
}
반응형
'FrontEnd > CSS' 카테고리의 다른 글
| #11. CSS 정렬방법 flex :: justify-content (0) | 2021.11.05 |
|---|---|
| #10. CSS 상속 (Inherit) / 강제 상속 (0) | 2021.11.05 |
| #8. CSS 선택자(Selector) - 복합선택자 / 가상 클래스 선택자 (0) | 2021.11.05 |
| #7. HTML 문서에서 CSS를 로드하는 두 가지 방법 (0) | 2021.11.02 |
| #6. CSS Reset 사용방법 (0) | 2021.11.02 |



