CSS 선택자(Selector)란?
선택자란 말 그대로 선택을 해주는 요소입니다. 이를 통해 특정 요소들을 선택해 스타일을 적용할 수 있게 됩니다. 바로 예제로 들어가보도록 하겠습니다.
아래 예제들은 codepen(Click!)에 코드를 붙여넣어 어떻게 실행이 되는지 확인할 수 있습니다.
복합선택자
일치선택자::
조건을 만족해야 선택이 됩니다.
선택자가 span.orange인 경우에는 태그가 <span>이면서 orange라는 클래스를 가지고 있어야 적용이 됩니다.
/* css */
span.orange {
color: red;
}<!-- html -->
<div>
<ul>
<li>사과</li>
<li>딸기</li>
<li class="orange">오렌지</li>
</ul>
</div>
<div>당근</div>
<div>토마토</div>
<span class="orange"></span> <!-- 선택 -->자식선택자::
자식 요소를 선택합니다. (E > F) :: 꺽쇠(>)가 선택자의 기호로 사용됩니다.
아래 코드는 ul 코드의 자식들(li) 중 orange 클래스를 갖고 있는 선택자만 선택합니다.
/* css */
ul > .orange {
color: red;
}<!-- html -->
<div>
<ul>
<li>사과</li>
<li>딸기</li>
<li class="orange">오렌지</li> <!-- 선택 -->
</ul>
</div>
<div>당근</div>
<div>토마토</div>
<span class="orange"></span>후손(하위) 선택자::
후손 요소를 선택합니다. ( E F ) :: '띄어쓰기'가 선택자의 기호로 사용됩니다.
div 코드 안에 있는 모든 태그들 중 orange 클래스를 갖고 있는 모든 선택자를 선택합니다.
/* css */
div .orange {
color: red;
}<!-- html -->
<div>
<ul>
<li>사과</li>
<li>딸기</li>
<li class="orange">오렌지</li> <!-- 선택 -->
</ul>
</div>
<div>당근</div>
<div>토마토</div>
<span class="orange"></span> <!-- 선택 -->인접 형제 선택자::
E의 다음 형제 요소 F 하나만 선택합니다. ( E + F ) :: '+' 가 선택자의 기호로 사용됩니다.
orange 클래스를 가지고 있는 태그 다음에 나타나는 li 태그를 선택합니다.
/* css */
.orange + li {
color: red;
}<!-- html -->
<ul>
<li>딸기</li>
<li>수박</li>
<li class="orange">오렌지</li>
<li>망고</li> <!-- 선택 -->
<li>사과</li>
</ul>일반 형제 선택자::
E의 다음 형제 요소 F 모두 선택합니다. ( E ~ F ) :: '~' 가 선택자의 기호로 사용됩니다.
orange 클래스의 일반 형제는 딸기, 수박, 망고, 사과 등이지만 "다음"에 있는 형제들이 선택되기 때문에 망고와 사과만 선택됩니다.
/* css */
.orange ~ li {
color: red;
}<!-- html -->
<ul>
<li>딸기</li>
<li>수박</li>
<li class="orange">오렌지</li>
<li>망고</li> <!-- 선택 -->
<li>사과</li> <!-- 선택 -->
</ul>
가상클래스선택자(Pseudo-Classes Selectors)
콜론(:) 기호가 한 개 붙어있는 상태입니다. (콜론이 두 개(::)가 붙어있는 건 가상 요소 선택자입니다.
아래 언급되는 hover, active, focus는 event에 가까운 선택자입니다. 선택자로 사용하기에는 독특한 형태를 가지고 있습니다.
hover::
E에 마우스(포인터)가 올라가 있는 동안에만 E를 선택합니다. (E:hover)
<!-- html -->
<a href=="http://google.com">Google!</a>
<div class="box"></div>/* css */
a:hover {
font-weight: bold;
font-size: 20px;
}
.box {
width: 100px;
height: 100px;
background: tomato;
/* box가 변할 때 0.4초동안 애니메이션을 넣어줌 */
transition: 0.4s
}
.box:hover {
width: 200px;
background: green;
}active::
E를 마우스로 클릭하는 동안에만 E를 선택합니다. (E:active)
<!-- html -->
<div class="box"></div>/* css */
.box {
width: 100px;
height: 100px;
background: tomato;
transition: 0.4s;
}
.box:active {
width: 200px;
background: yellowgreen;
}focus::
E가 포커스 된 동안에만 E를 선택합니다. (E:focus)
대화형 콘텐츠(input, img, tabindex가 부여된 요소)에서 사용이 가능합니다.
<!-- html -->
<input type="text">/* css */
input {
width: 100px;
outline: none;
border: 1px solid lightgray;
padding: 5px 10px;
/* padding: 상하 좌우; */
transition: 0.4s;
}
input:focus {
border: 4px solid lightblue;
width: 200px;
}last-child::
E가 형제 요소 중 마지막 요소라면 선택합니다. (E:last-child)
/* css */
.fruits li:last-child {
color: red;
}<!-- html -->
<ul class="fruits">
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li> <!-- 선택 -->
</ul>nth-child(n)::
E가 형제 요소 중 n번째 요소라면 선택합니다. (n 변수를 사용시 0부터 해석합니다(Zero-Base)) (E:nth-child(n))
<!-- html -->
<ul class="fruits">
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
</ul>/* css */
.fruits li:nth-child(2) {
color: red;
}
/* css */
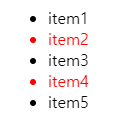
.fruits li:nth-child(2n) {
color: red;
}
/* css */
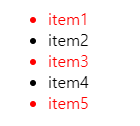
.fruits li:nth-child(2n-1) {
color: red;
}
아래 예제에서 아무것도 선택되지 않는 이유는 .fruits의 첫번째 자식요소가 <p></p>가 아니기 때문입니다.
/* css */
.fruits p:nth-child(1) {
color: red;
}<!-- 선택된 요소 없음 -->
<div class="fruits">
<div>딸기</div>
<p>사과</p>
<p>망고</p>
<span>오렌지</span>
</div>아래 css에서 nth-child나 first-child의 경우 후손선택자(띄어쓰기)가 적용되었기 때문에 box-group의 모든 요소들 중 첫번째인 것들 모두를 적용시키게 됩니다.
<!-- html -->
<div class="box-group">
<div>1</div>
<div>2</div>
<div>3
<div>3-1</div>
<div>3-2</div>
<div>3-3</div>
</div>
</div>/* css */
.box-group div:nth-child(1) {
color: red;
font-weight: bold;
}
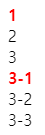
만약 box-group의 첫번째 요소만 선택하고 싶다면 자식선택자를 사용해서 요소를 선택해야 합니다.
/* css */
.box-group > div:nth-child(1) {
color: red;
font-weight: bold;
}
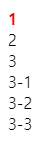
만약 3-1 요소가 <div>에서 <p>로 바뀌었을 경우 div:nth-child(1)을 적용하면 3-1번은 빠지고 1번만 적용받게 됩니다. 만약 1과 3-1을 모두 선택하고 싶으면 :nth-child(1) 앞에 div를 제거해주고 적용시키면 됩니다. 그러면 태그와 상관없이 box-group의 모든 요소들 중 첫번째인 요소들이 모두 선택되는 것을 확인할 수 있습니다.
<!-- html -->
<div class="box-group">
<div>1</div>
<div>2</div>
<div>3
<p>3-1</p>
<div>3-2</div>
<div>3-3</div>
</div>
</div>/* css */
.box-group :nth-child(1) {
color: red;
font-weight: bold;
}
nth-of-type(n)
E의 타입(태그이름)과 동일한 타입인 형제 요소 중 E가 n번째 요소라면 선택합니다. (n 변수 사용시 0부터 해석)
(E:nth-of-type(n))
p 태그들 중 첫번째를 찾습니다. 태그의 이름으로 검색하기 때문에 클래스를 선택하게 되면 적용되지 않습니다.
<!-- html -->
<div class="fruits">
<div>딸기</div>
<p>사과</p>
<p>망고</p>
<span>오렌지</span>
</div>/* css */
.fruits {
font-size: 40px;
font-weight: bold;
}
.fruits p:nth-of-type(1) {
color: red;
}
부정선택자
E:not(s) 라고 하면, E를 선택하는데, s라는 선택자를 제외하고 선택하겠다는 의미입니다.
즉, s가 아닌 E를 선택하겠다는 의미입니다.
<!-- html -->
<ul class="fruits">
<li>딸기</li>
<li class="strawberry">사과</li>
<li>망고</li>
<li>오렌지</k>
</ul>/* css */
.fruits {
font-size: 40px;
font-weight: bold;
}
.fruits li:not(.strawberry) {
color: red;
}
'FrontEnd > CSS' 카테고리의 다른 글
| #10. CSS 상속 (Inherit) / 강제 상속 (0) | 2021.11.05 |
|---|---|
| #9. CSS 선택자(Selector) - 가상 요소 선택자 (0) | 2021.11.05 |
| #7. HTML 문서에서 CSS를 로드하는 두 가지 방법 (0) | 2021.11.02 |
| #6. CSS Reset 사용방법 (0) | 2021.11.02 |
| #5. CSS에서 색깔을 변수로 사용하는 방법 (0) | 2021.07.27 |



