반응형
CSS Reset
CSS를 사용하다보면 기본적으로 적용되어 있는 margin, padding 등과 같은 CSS값 때문에 불편함을 느낍니다. 이를 해결하기 위해 초기 body의 margin과 padding, h1 태그의 모양, li 태그의 모양 등 브라우저에서 기본적으로 제공하는 모습을 없애는 방법으로 CSS Reset을 활용합니다.
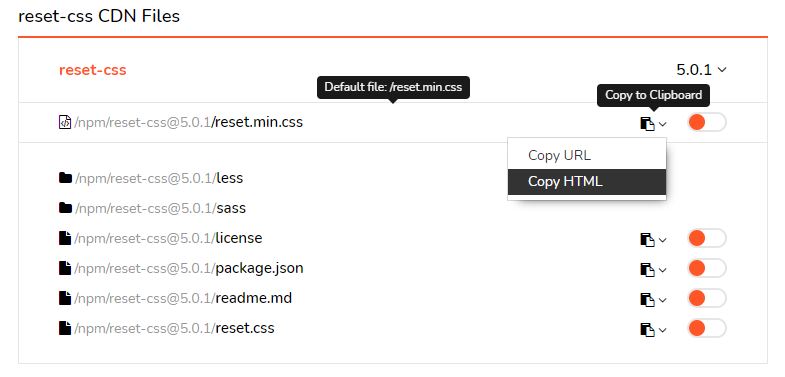
우선 아래의 사이트에서 copy html을 눌러 html에 붙여넣기를 해줍니다.
https://www.jsdelivr.com/package/npm/reset-css
jsDelivr - A free, fast, and reliable CDN for Open Source
Supports npm, GitHub, WordPress, Deno, and more. Largest network and best performance among all CDNs. Serving more than 80 billion requests per month. Built for production use.
www.jsdelivr.com

이때 html에 입력되어 있는 main.css 등과 같은 CSS파일 코드보다 해당 태그를 더 위에 붙여넣어주어야 합니다. 그 이유는 만약 main.css가 상단에 있는 상태에서 먼저 적용된 뒤 늦게 reset되면서 적용되어야 할 CSS 값을 무시하기 때문입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Comments</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">
<link rel="stylesheet" href="./css/main.css">
</head>
반응형
'FrontEnd > CSS' 카테고리의 다른 글
| #8. CSS 선택자(Selector) - 복합선택자 / 가상 클래스 선택자 (0) | 2021.11.05 |
|---|---|
| #7. HTML 문서에서 CSS를 로드하는 두 가지 방법 (0) | 2021.11.02 |
| #5. CSS에서 색깔을 변수로 사용하는 방법 (0) | 2021.07.27 |
| #4. CSS FlexBox(Flexible Box module) 사용법 (0) | 2021.07.23 |
| #3. CSS "100%" vs "100vh" 의 차이점 (0) | 2021.07.22 |



