반응형
# css를 만들 때 100% 와 100vh 등으로 사이즈를 사용하는 경우가 있습니다.
# 이는 반응형 웹을 개발하는데 중요한 부분이기 때문에 짚어보도록 하겠습니다.
# 반응형 웹은 tablet, mobile phone, desktop, labtop 등을 구분해 화면을 보여주도록 하는 방법입니다.
# 비전공자가 이해한 CSS
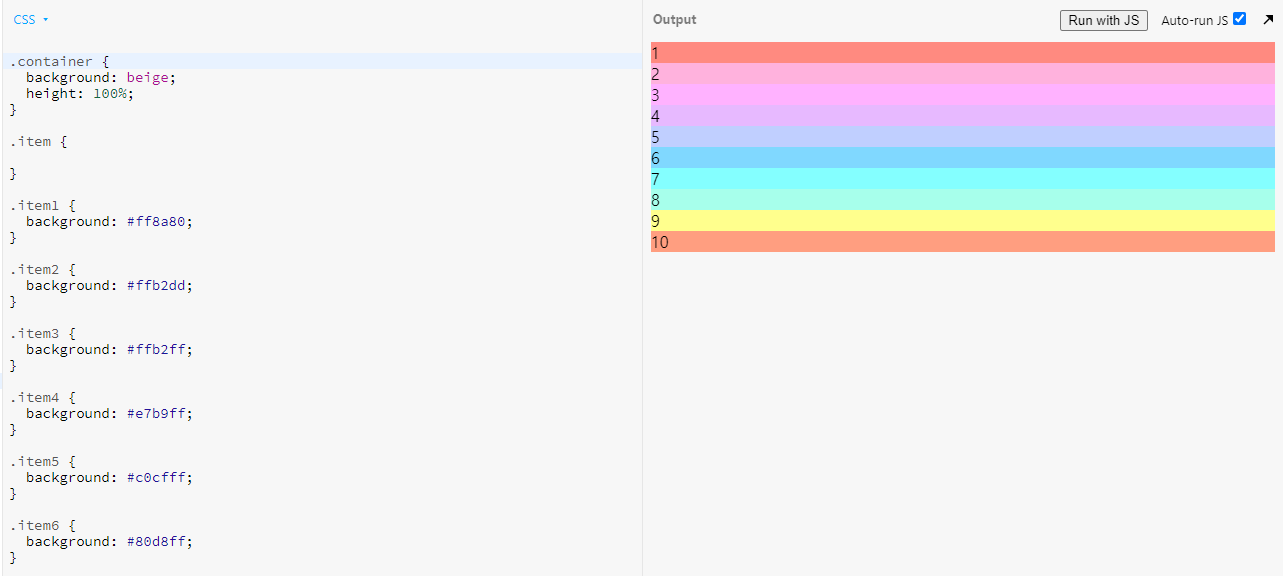
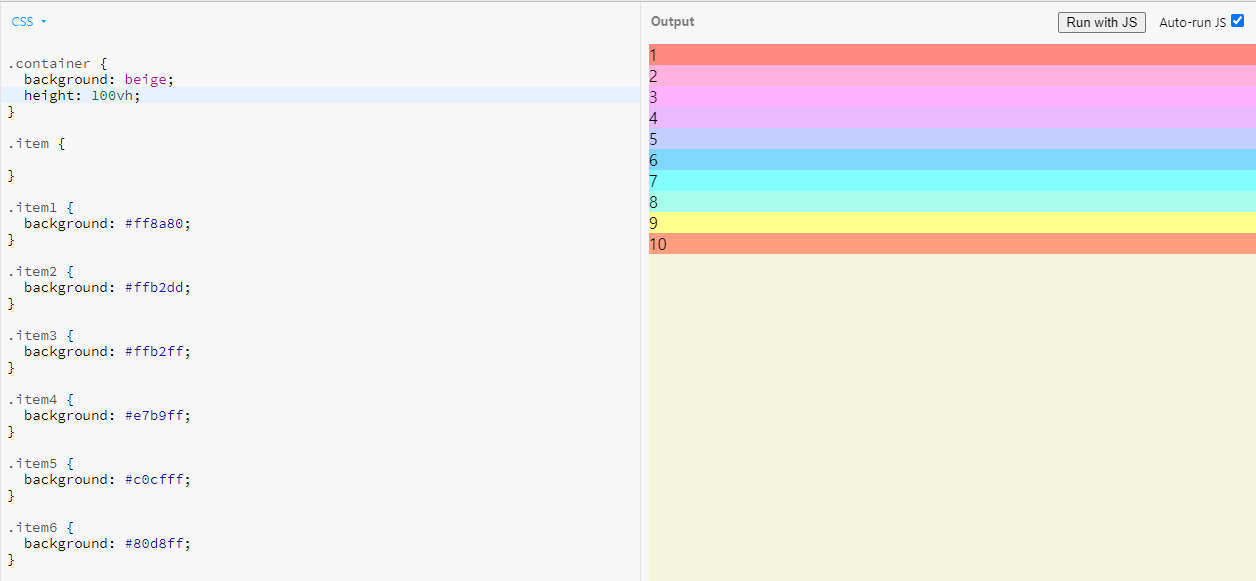
100% vs 100vh !
100%는 부모 태그의 100%를 사용한다는 의미입니다. 만약 부모 태그가 100%가 아니라면 자식 태그를 100%로 설정하더라도 이는 부모 태그 크기의 100%이지 화면의 100%가 아닙니다. 즉, 부모 태그가 화면의 50%라면, 자식 태그를 100%로 설정하더라도 이것은 부모 태그가 지정한 50%를 100% 보여준다는 뜻입니다. 결과적으로 화면의 50%를 보여주는 것입니다.
반면 100vh는 부모 태그와는 상관없이 보이는 Viewport Height의 100%를 다 쓰겠다는 의미입니다.


# 위의 내용은 Youtube 드림코딩 by 엘리 를 참고해서 작성
- 위 유투브는 도움이 되는 내용의 영상이 많습니다. 구독하시고 유용한 정보를 많이 얻는 것도 좋습니다.
# CSS reference: https://developer.mozilla.org/en-US/docs/Web/CSS/Reference
# CSS reference: https://www.w3schools.com/cssref/
# CSS 작성 연습 사이트: Jsbin.com
반응형
'FrontEnd > CSS' 카테고리의 다른 글
| #6. CSS Reset 사용방법 (0) | 2021.11.02 |
|---|---|
| #5. CSS에서 색깔을 변수로 사용하는 방법 (0) | 2021.07.27 |
| #4. CSS FlexBox(Flexible Box module) 사용법 (0) | 2021.07.23 |
| #2. CSS display 와 position 이해하기 ! (0) | 2021.07.20 |
| #1. CSS 정의 및 selector 사용법 (0) | 2021.07.19 |



