# Arrow function은 일반 함수보다 간결하게 사용할 수 있도록 합니다.
# 이번에는 arrow function의 사용방법에 대해서 알아보도록 하겠습니다.
# 비전공자가 이해한 Javascript
Arrow function
Arrow function은 일반 함수보다 간결하게 사용이 가능하고 블럭없이도 사용이 가능합니다. Arrow function은 항상 anonymous function 입니다.
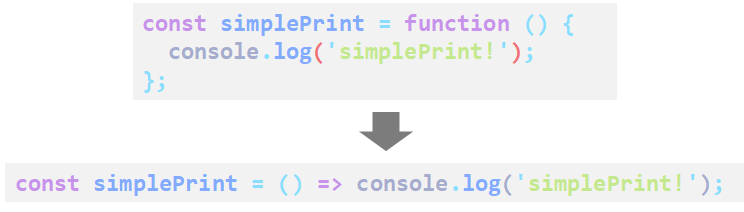
1) Arrow function

위의 식처럼 간단하게 표현될 수 있습니다. 먼저 변수명을 정하고 "function" 글자를 뺀 후 "=" 와 ">"를 합쳐 arrow를 만들고, 출력하고 싶은 내용을 넣으면 끝입니다.
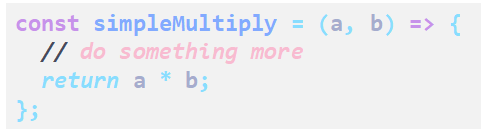
아래의 예시는 return 값이 있는 경우를 표현한 식입니다. 위와 마찬가지로 "function" 글자를 뺀 후 arrow를 만들어 반환하고 싶은 내용을 넣으면 끝입니다.

2) Arrow Function block 추가

이 경우 일반 함수와 크게 차이가 없습니다.
# 위의 내용은 Youtube 드림코딩 by 엘리 를 참고해서 작성
- 위 유투브는 도움이 되는 내용의 영상이 많습니다. 구독하시고 유용한 정보를 많이 얻는 것도 좋습니다.
# Javascript Web browser에서 보는 방법: console.log 사용
# MDN Web Docs : https://developer.mozilla.org/en-US/docs/Web/JavaScript
JavaScript | MDN
JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache
developer.mozilla.org
'FrontEnd > JavaScript' 카테고리의 다른 글
| #14. 자바스크립트(javascript) - getter 와 setter (4) | 2021.08.09 |
|---|---|
| #13. 자바스크립트(javascript) - 클래스(Class) 와 생성자(Constructor) (0) | 2021.08.09 |
| #11. 자바스크립트(javascript) - 매개변수(parameter, 파라미터) (0) | 2021.08.05 |
| #10. 자바스크립트(javascript) - 함수(function) (0) | 2021.08.05 |
| #9. 자바스크립트(javascript) - while문 , for문 (0) | 2021.08.04 |



