# 매개변수(parameter, 파라미터)는 변수의 특별한 한 종류로서 함수 등에 input으로 제공되는 데이터를 말합니다.
# 매개변수는 하나의 속성값을 받을 수도 있고, object를 받을 수도 있습니다.
# 매개변수의 기본값도 미리 설정해 매개변수를 받지 못한 경우 기본값으로 사용할 수 있습니다.
# 비전공자가 이해한 Javascript
1. 매개변수(parameter, 파라미터)
컴퓨터 프로그래밍에서 매개변수란 변수의 특별한 한 종류로서, 함수 등과 같은 서브루틴의 input으로 제공되는 여러 데티어 중 하나를 가리키기 위해 사용됩니다. 여기서 서브루틴의 iunput으로 제공되는 여러 데이터들을 전달인자(argument)라고 부릅니다. 보통 매개변수의 목록은 서브루틴의 정의 부분에 포함되며, 매번 서브루틴이 호출될 때마다 해당 호출에서 사용된 전달인자들을 각각에 해당하는 매개변수에 대입시켜 줍니다.
1) 매개변수(parameter, 파라미터)의 종류
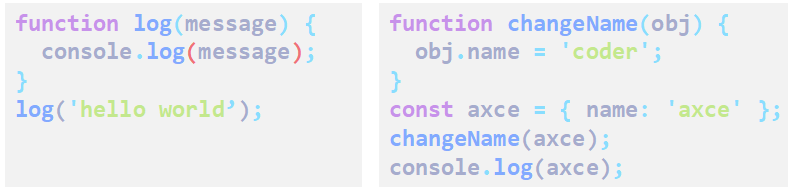
- Premitive parameters : passed by value
- Object parameters : passed by reference

매개변수는 하나의 값을 갖는 premitive parameter일 수도 있고, 배열을 갖고 있는 object parameter일 수 있습니다.
2) 파라미터 기본값 지정(default parameters)
파라미터가 비어있는 경우 기본값을 지정하는 방법입니다. 아래와 같이 파라미터 중 하나인 from을 받지 않은 상태에서 출력하게 되면 'undefined' 가 출력됩니다.


반면 파라미터에 "= '기본값'"을 지정하게 되면, 파라미터가 비어있을 경우 기본값으로 대체해 출력하게 됩니다.


3) Rest parameters ( added in ES6)
파라미터 부분에 "..."을 붙이면 rest parameters로 불리는 배열 형태로 전달받게 됩니다.


# 위의 내용은 Youtube 드림코딩 by 엘리 를 참고해서 작성
- 위 유투브는 도움이 되는 내용의 영상이 많습니다. 구독하시고 유용한 정보를 많이 얻는 것도 좋습니다.
# Javascript Web browser에서 보는 방법: console.log 사용
# MDN Web Docs : https://developer.mozilla.org/en-US/docs/Web/JavaScript
JavaScript | MDN
JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache
developer.mozilla.org
'FrontEnd > JavaScript' 카테고리의 다른 글
| #13. 자바스크립트(javascript) - 클래스(Class) 와 생성자(Constructor) (0) | 2021.08.09 |
|---|---|
| #12. 자바스크립트(javascript) - Arrow function (0) | 2021.08.05 |
| #10. 자바스크립트(javascript) - 함수(function) (0) | 2021.08.05 |
| #9. 자바스크립트(javascript) - while문 , for문 (0) | 2021.08.04 |
| #8. 자바스크립트(javascript) - if, ?, switch (0) | 2021.08.04 |



