# 자바스크립트 변수(variable)에 대해 알아보도록 하겠습니다.
# Visual Studio Code 및 Extension 설치 방법 << Click!
# 비전공자가 이해한 Javascript
변수(variable)
수학적 의미의 변수는 "값이 특정지어지지 않아 임의의 값을 가질 수 있는 문자"를 의미합니다. 컴퓨터 프로그래밍에서의 변수는 "계속해서 변하는 값이면서, 그 값을 저장하는 공간"이라고 할 수 있습니다. 컴퓨터가 명령을 처리하기 위해서는 무수히 많은 자료를 사용해야 하고, 그 자료들은 만질 수 있거나 눈에 보이는 것이 아닌 논리적인 형태로 컴퓨터 내부에 존재합니다. 따라서 컴퓨터는 자료를 담아두기 위한 공간이 필요하고, 이 공간을 "변수"라고 부릅니다.
1) 기본 사용 방법
아래와 같이 선언자를 let으로 두고, 변수 부분에 변수 이름을 지정합니다. 그 후 "= 값"으로 값을 할당한 뒤 " ; " 를 붙여 선언합니다.

더이상 변수를 할당할 때 "var"를 사용하지 않습니다. 그 이유는 hoisting 때문인데, "hoisting" 이란 어디에 선언했는가에 상관없이 항상 제일 위로 선언을 끌어올리는 것을 말합니다.(move declaration from bottom to top)
이 hoisting이 문제가 되는 이유는 순서와 var 선언 없이도 변수로 사용하기 때문에 혼란스럽고 쓸모없는 코드가 생길 수 있습니다. 코드의 가독성과 유지보수를 위해 hoisting이 일어나지 않도록 주의해야 합니다.
2) 변수 변경 방법
변수를 변경할 때는 아래와 같이 변경할 변수 이름을 놓고 "= 값" 으로 할당한 후 " ; "를 붙여 선언합니다.

3) console.log 활용
위에서 선언한 변수를 확인하는 방법을 설명드리도록 하겠습니다. 우리는 html을 이용해 web에 있는 console 창에서 확인해보도록 하겠습니다.
우선 VScode를 이용하도록 하겠습니다. 설치가 되지 않으신 분들은 아래 링크로 들어가서 Visual Studio code와 Extension을 모두 설치해주시기 바랍니다.
# Visual Studio Code 및 Extension 설치 방법 << Click!
VScode 설치와 Extension 설치가 끝나신 분들은 VScode에서 폴더를 열어 index.html 과 variable.js 파일을 만드시기 바랍니다. 먼저 index.html에서 [ ! ] 를 치시고 [ Tab ] 키를 눌러 html 기본 코드를 생성합니다. 이후 <head> 부분에 variable.js를 삽입합니다.

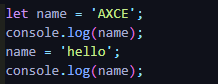
이후 js 파일에서 아래와 같이 입력합니다.

VScode 에서 [ ctrl + L ] 다음 [ ctrl + O ]를 순서대로 눌러 browser 를 엽니다.
그 다음 윈도우 창에서 [ f12 ] or [ ctrl + shift + i ]를 눌러 개발자 도구를 엽니다. 상단에 Console 을 눌러줍니다.

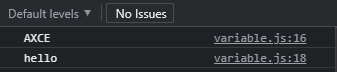
아래를 보시면 제가 console.log(변수) 로 출력한 값을 확인하실 수 있습니다.
이 콘솔 창에서는 직접적으로 변수 선언과 출력을 할 수 있습니다.

# 위의 내용은 Youtube 드림코딩 by 엘리 를 참고해서 작성
- 위 유투브는 도움이 되는 내용의 영상이 많습니다. 구독하시고 유용한 정보를 많이 얻는 것도 좋습니다.
# MDN Web Docs : https://developer.mozilla.org/en-US/docs/Web/JavaScript
'FrontEnd > JavaScript' 카테고리의 다른 글
| #6. 자바스크립트(javascript) - 연산자(Operator) :: +, -, /, *, **, %, ++, -- 등 (0) | 2021.08.03 |
|---|---|
| #5. 자바스크립트(javascript) 변수 타입 - single item(number, string, boolean, null, undefined, symbol) (0) | 2021.08.02 |
| #4. 자바스크립트(javascript) const (0) | 2021.07.30 |
| #3. 자바스크립트(Javascript) Block scope (0) | 2021.07.30 |
| #1. 자바스크립트(Javascript ) async와 defer (0) | 2021.07.30 |



