# 이번에는 block scope에 대해서 알아보도록 하겠습니다.
# Visual Studio Code 및 Extension 설치 방법 << Click!
# 비전공자가 이해한 Javascript
Block socpe
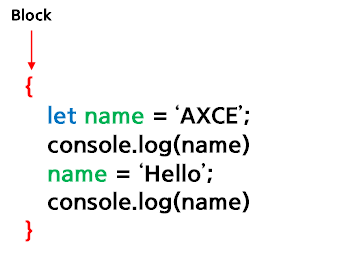
1) 기본 구조

2) Block scope
블록 안에서 선언된 내용은 블록 안에서만 영향을 주고, 받습니다.
즉, 이 블록이 해제되면 원래의 값으로 돌아오거나 휘발성으로 사라진다는 뜻입니다.
다음의 예제를 확인해보겠습니다.
블록 내부에서 변수 name을 선언해 'AXCE' 라는 값을 할당하고, 출력합니다.
다음으로 name의 값을 'Hello' 라는 값으로 변경하고 출력합니다.
{
let name = 'AXCE';
console.log(name);
name = 'Hello';
console.log(name);
}
이번에는 블록 내부에서 선언된 name을 밖에서 출력해보도록 하겠습니다.
'use strict'
{
let name = 'AXCE';
console.log(name);
name = 'Hello';
console.log(name);
}
console.log(name);
위와 같이 값이 출력되지 않는 것을 확인할 수 있습니다.
블록 내부에 있는 값을 밖에서 출력하려고 하니 출력이 되지 않습니다.
그렇다면 외부에 있는 값을 내부에서 사용할 수 있을까요? 아래 global scope 내용을 참고하시기 바랍니다.
3) Global scope
Global scope는 블록 밖에서 선언이 된 값들을 말합니다.
밖에서 globalscope 라는 변수에 'Global'이라는 값을 할당하고, 이를 블럭 내부, 외부에서 출력해보았습니다.
let globalscope = 'Global';
{
console.log(globalscope);
}
console.log(globalscope);
성공적으로 Global 이라는 값이 두 번 출력되는 것을 확인할 수 있습니다.
다음으로는 블록 내부에서 값을 변경해 블록 밖에서 출력해보도록 하겠습니다.
let globalscope = 'Global';
{
console.log(globalscope);
globalscope = 'national';
console.log(globalscope);
}
console.log(globalscope);
보시는 바와 같이 'national'이라는 값으로 값이 변경되어 출력된 것을 확인할 수 있습니다. 이를 통해 알 수 있는 부분은 global scope로 선언된 변수의 값은 블록 내부에서 변경하더라도 블록 외부에도 영향을 미치는 것을 알 수 있습니다.
이 global scope는 javascript의 실행이 끝날 때까지 메모리를 차지하고 있기 때문에 속도 문제와 메모리 문제가 발생할 수 있습니다. 그렇기 때문에 global scope는 최소한으로 사용하는 것이 성능상으로 더 좋다고 할 수 있습니다.
# 위의 내용은 Youtube 드림코딩 by 엘리 를 참고해서 작성
- 위 유투브는 도움이 되는 내용의 영상이 많습니다. 구독하시고 유용한 정보를 많이 얻는 것도 좋습니다.
# Javascript Web browser에서 보는 방법: console.log 사용
# MDN Web Docs : https://developer.mozilla.org/en-US/docs/Web/JavaScript
#2. 자바스크립트(javascript) 변수와 console.log
# 자바스크립트 변수(variable)에 대해 알아보도록 하겠습니다. # Visual Studio Code 및 Extension 설치 방법 << Click! # 비전공자가 이해한 Javascript 변수(variable) 수학적 의미의 변수는 "값이 특정지..
axce.tistory.com
JavaScript | MDN
JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache
developer.mozilla.org
'FrontEnd > JavaScript' 카테고리의 다른 글
| #6. 자바스크립트(javascript) - 연산자(Operator) :: +, -, /, *, **, %, ++, -- 등 (0) | 2021.08.03 |
|---|---|
| #5. 자바스크립트(javascript) 변수 타입 - single item(number, string, boolean, null, undefined, symbol) (0) | 2021.08.02 |
| #4. 자바스크립트(javascript) const (0) | 2021.07.30 |
| #2. 자바스크립트(javascript) 변수와 console.log (0) | 2021.07.30 |
| #1. 자바스크립트(Javascript ) async와 defer (0) | 2021.07.30 |



