# Javascript 첫 시간으로 우리가 작성한 Javascript가 어떤 순서로 실행되는지 간단하게 알아보도록 하겠습니다.
# async 와 defer 의 차이를 알고 어느 방식이 더 좋은 방식인지 확인해보도록 하겠습니다.
# Visual Studio Code 및 Extension 설치 방법 << Click!
# 비전공자가 이해한 Javascript
async VS defer
1) <head> 부분에 javascript를 넣은 경우

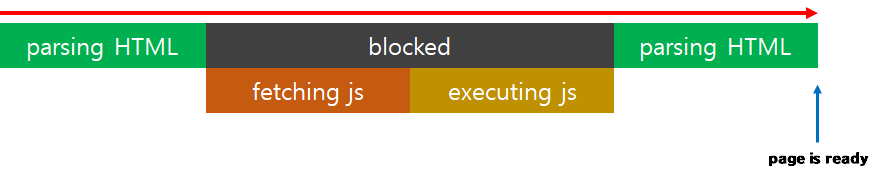
첫번째 경우는 <head> 안에 javascript가 들어가는 방식입니다.
이런 경우 브라우저는 우선 html을 위에서부터 parsing하고 중간에 script가 있는 부분에서 멈춰 javascript를 다운받고 실행합니다. 그 이후 미처 parsing하지 못한 html을 마저 parsing합니다.
이런 방식은 javascript의 양이 상당할 때 html을 보여주기까지 시간이 오래걸린다는 것입니다.
진행 방식은 아래의 도형을 참고하시기 바랍니다.

2) <body> 부분에 javascript를 넣은 경우

두번째 경우는 <body> 의 마지막 부분에 javascript를 넣는 방식입니다.
이 방식은 첫번째 방식보다 사용자가 빠르게 html을 확인할 수 있습니다. 하지만 javascript를 가장 마지막에 다운받고 실행하기 때문에 javascript의 의존도가 높은 경우에는 사용자가 제대로 사이트를 사용할 수 없는 경우가 발생합니다.

3) <head> 부분에 async를 사용한 경우

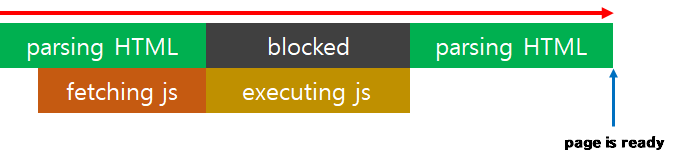
async는 boolean 방식으로 선언만 해주면 True로 설정됩니다. 이 방식은 html을 parsing하는 동시에 javascript를 다운로드 받고, 다운로드가 끝나면 parsing 하던 것을 멈추고 javascript를 실행한 후 다시 html을 parsing 하는 것입니다.
이 방식의 장점은 feching이 body에서 하는 것보다는 빠릅니다. 하지만 javascript 요소가 아직 정의되지 않은 상태일 가능성이 있습니다. 또한 2번 방식과 마찬가지로 사용자가 페이지를 보는데 시간이 오래걸린다는 단점이 있습니다.

4) <head> 부분에서 defer를 사용한 경우

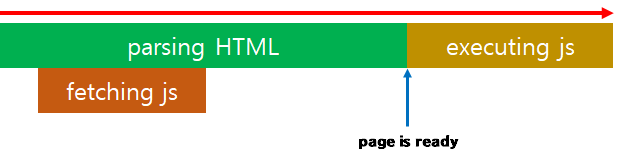
네번째 방식은 <head> 안에 defer를 넣어주는 방식입니다. 이 방식은 html을 우선적으로 parsing 하면서 동시에 javascript 파일을 다운로드 받습니다. html을 끝까지 parsing한 후 javascript를 실행합니다. 사용자가 페이지를 확인할 수 있도록 하고 바로 javascript를 실행하는 방식입니다.

5) async VS defer
위의 예시들을 보면 문제가 되는 부분이 어떤 부분인지 감이 잡히지 않을 수도 있습니다. 아래를 보시면 그 차이를 명확히 확인할 수 있습니다.
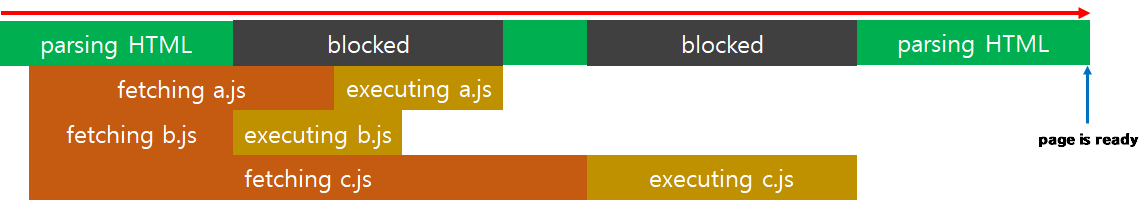
javascript를 여러 개(a.js / b.js c.js)를 다운받는다고 한다면 다음과 같은 차이를 확인할 수 있습니다.


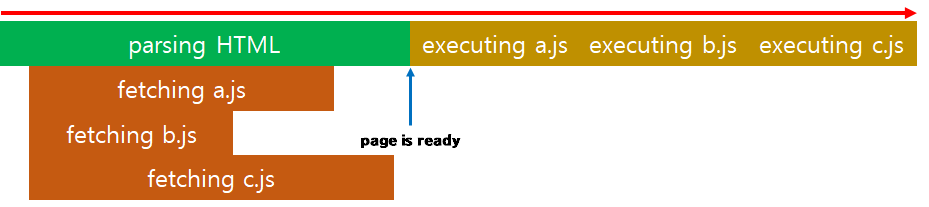
위의 예시는 async를 사용해 3개의 스크립트를 다운받는 상황입니다. javascript의 다운 받는 속도에 따라 blocked이 여러개 생기는 것을 볼 수 있습니다. 이 때문에 사용자들이 page를 확인하는 시간이 늦어지게 됩니다. 이 뿐만 아니라 a, b, c 파일이 순서를 갖고 있어 순차적으로 실행되어야 하는 경우 b파일이 먼저 다운되고 실행되면서 실행 순서가 b > a > c 의 순서로 바뀌면서 문제가 생길 수 있습니다.
다음 예시는 defer를 사용했을 때의 예시입니다.


이 경우 a, b, c 파일을 모두 다운로드 받고 HTML이 모두 parsing 된 다음부터 순차적으로 javascript를 실행합니다. 이 때문에 사용자들은 빠르게 page를 확인할 수 있고, 순차적으로 javascript가 실행되기 때문에 순서가 바뀔 걱정을 하지 않아도 됩니다.
지금까지 javascript의 위치에 따라 달라지는 점들을 확인해보았습니다. 어떤 상황이냐에 따라 다르겠지만 가장 효율적인 방법은 마지막에 소개해드린 defer 를 넣어서 실행하는 방법입니다. 대부분의 경우 defer를 사용하시겠지만 상황에 맞게 1), 2), 3)을 섞어서 사용해주시면 됩니다 !
# 위의 내용은 Youtube 드림코딩 by 엘리 를 참고해서 작성
- 위 유투브는 도움이 되는 내용의 영상이 많습니다. 구독하시고 유용한 정보를 많이 얻는 것도 좋습니다.
# MDN Web Docs : https://developer.mozilla.org/en-US/docs/Web/JavaScript
JavaScript | MDN
JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache
developer.mozilla.org
'FrontEnd > JavaScript' 카테고리의 다른 글
| #6. 자바스크립트(javascript) - 연산자(Operator) :: +, -, /, *, **, %, ++, -- 등 (0) | 2021.08.03 |
|---|---|
| #5. 자바스크립트(javascript) 변수 타입 - single item(number, string, boolean, null, undefined, symbol) (0) | 2021.08.02 |
| #4. 자바스크립트(javascript) const (0) | 2021.07.30 |
| #3. 자바스크립트(Javascript) Block scope (0) | 2021.07.30 |
| #2. 자바스크립트(javascript) 변수와 console.log (0) | 2021.07.30 |



