POSTMAN
DRF Project를 하면서 Postman을 처음 사용해보았습니다. Postman은 API를 구축하고 사용하기 위한 API 플랫폼입니다. DRF에서는 Postman을 client가 request를 어떤 형태로 보내야하고 서버에서 response가 어떤 형태로 돌아오는지 확인하는데 사용합니다. 사용 방법이 간단한 편입니다.
제가 많이 사용해본 것은 아니라 사용 방법이 미숙할 수 있습니다만 DRF Project를 진행하면서 사용하기에는 제가 설명한 부분만 이해하시면 충분하실 거라고 생각됩니다. 더 자세히 알고 싶으신 분들은 아래 링크로 접속하셔서 읽어보시기 바랍니다.
https://learning.postman.com/docs/getting-started/introduction/
Home
Postman Network Browse APIs, workspaces, and collections inside Postman. Explore Postman →
learning.postman.com
목차
1. 가입 및 설치
2. Workspace, Collection의 기본 구조
3. Collection 기본 사용법
1. 가입 및 설치
우선 홈페이지 - 가입에 접속해 가입합니다.
Postman - Sign Up
Password Strength: Passwords should be at least 7 characters long. Try using uncommon words or inside jokes, non-standard uppercasing, creative spelllling, and non-obvious numbers and symbols.
identity.getpostman.com
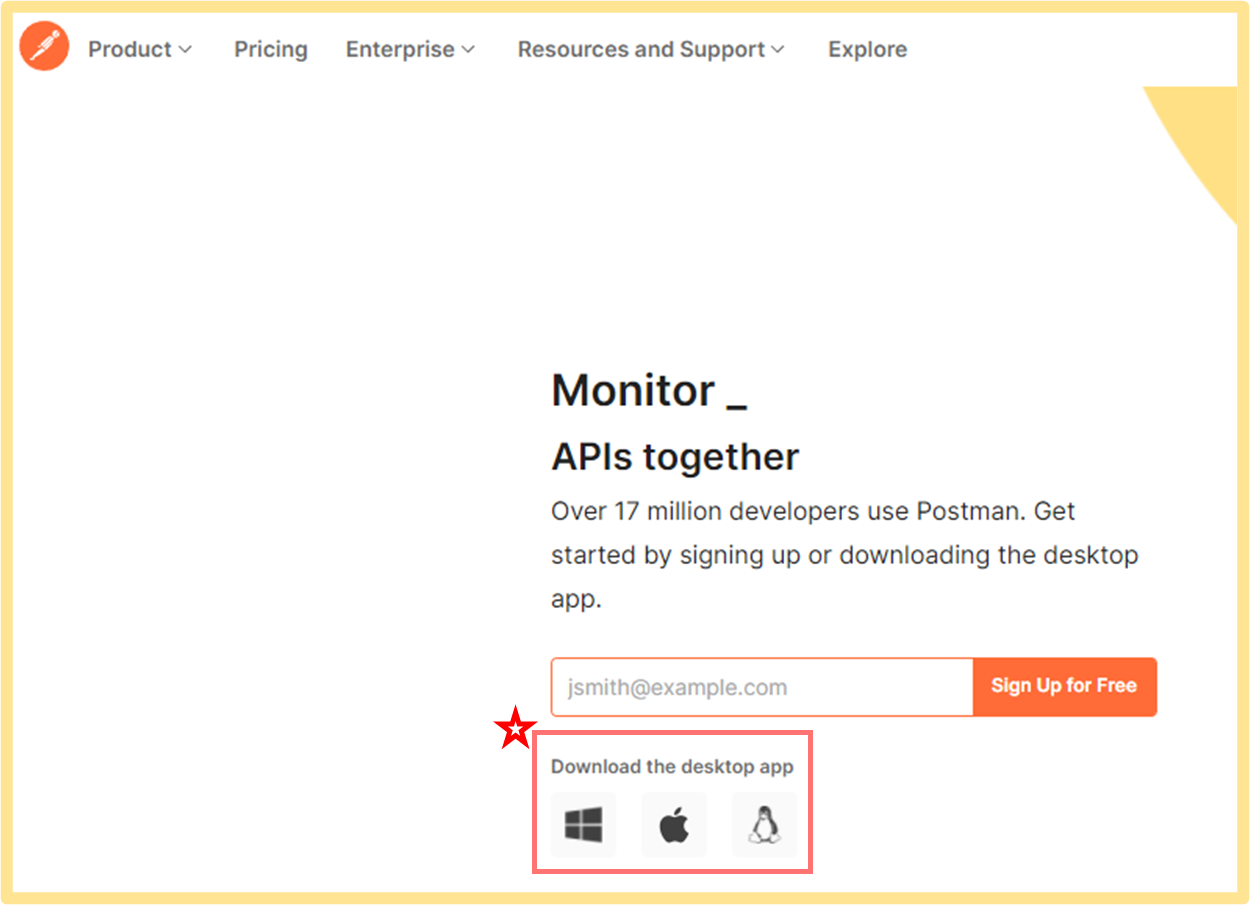
다음 설치 방법에 따라 설치해줍니다. 사실 설치 방법이 어렵지 않기 때문에 홈페이지 메인화면에서 아래 <그림1>과 같이 빨간 박스 안에 있는 OS를 선택해 설치해주시면 됩니다.
Postman API Platform | Sign Up for Free
Postman is an API platform for building and using APIs. Postman simplifies each step of the API lifecycle and streamlines collaboration so you can create better APIs—faster.
www.postman.com

2. Workspace, Collection의 기본 구조
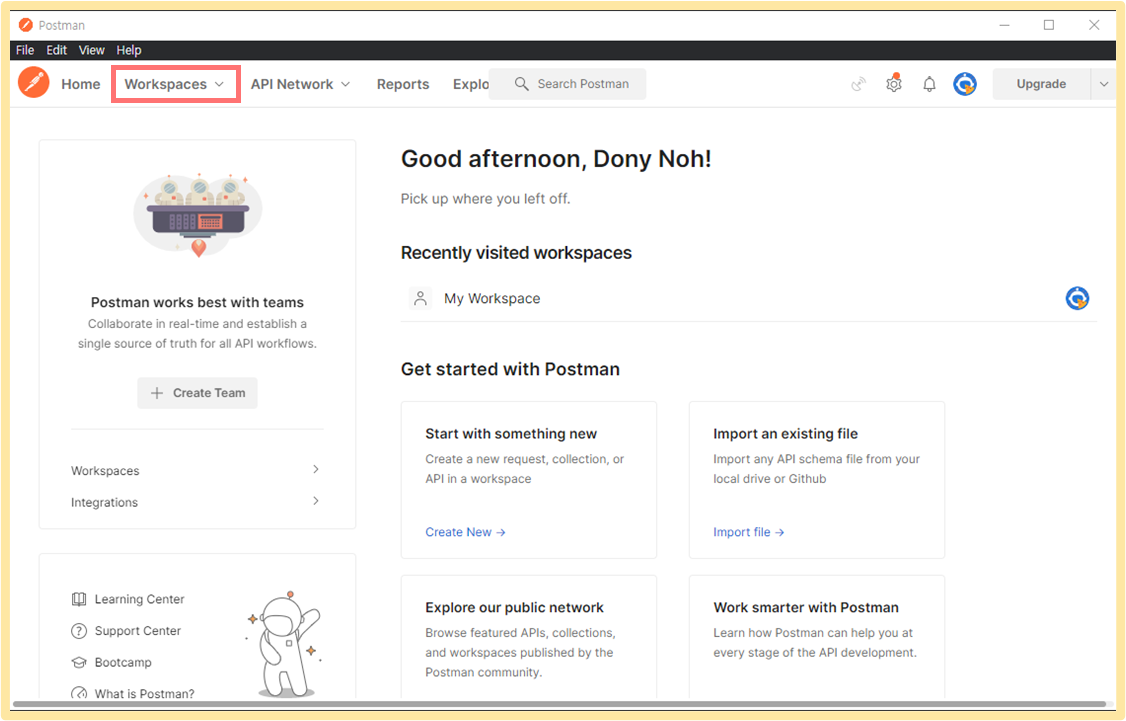
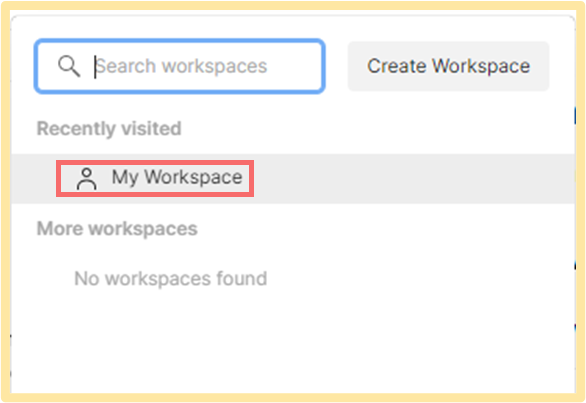
설치가 완료되면 Postman을 열어보겠습니다. <그림2> 에 나와 있는 Workspaces를 눌러 Workspace를 생성하거나 기존의 Workspace를 사용합니다. 저는 <그림3>에 있는 My Workspace를 사용하도록 하겠습니다.


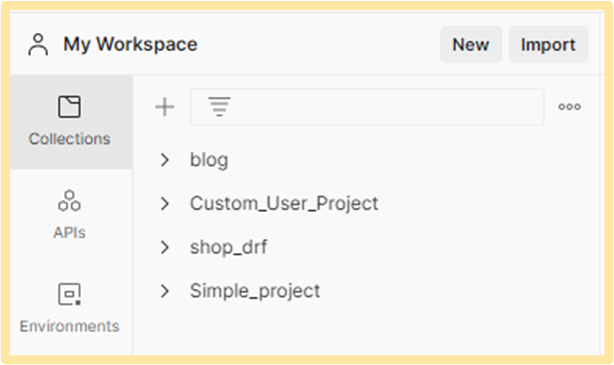
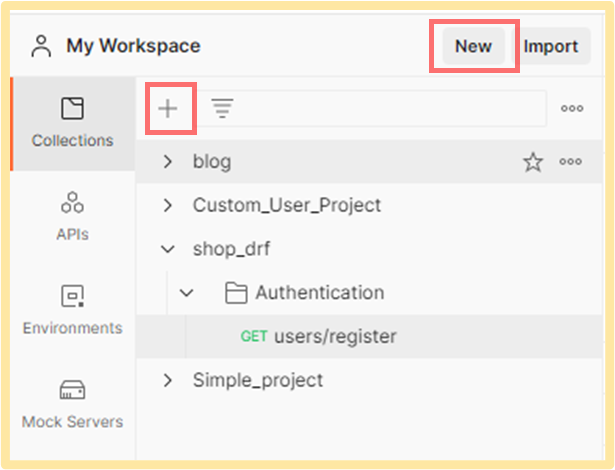
My Wrokspace를 누르면 <그림4>와 같은 형태가 나옵니다. 저희가 프로젝트 중에 사용할 부분은 Collections 부분입니다. 'blog', 'Custom_User_Project' 등은 제가 그동안 작성했던 프로젝트들 입니다.

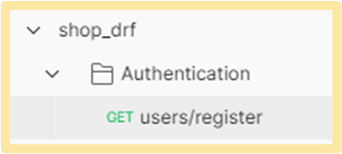
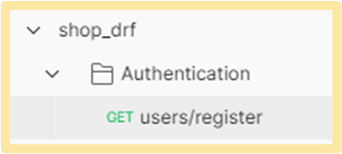
저는 보통 Collection 을 Project로 놓고 내부에서 폴더들로 App을 나누고 폴더 명을 App 이름으로 설정합니다. 예를 들어 Project 이름이 "shop_drf" 이고 App 이름이 "Authentication"이라면 그 모습은 아래와 같은 형태입니다.

3. Collection 기본 사용법
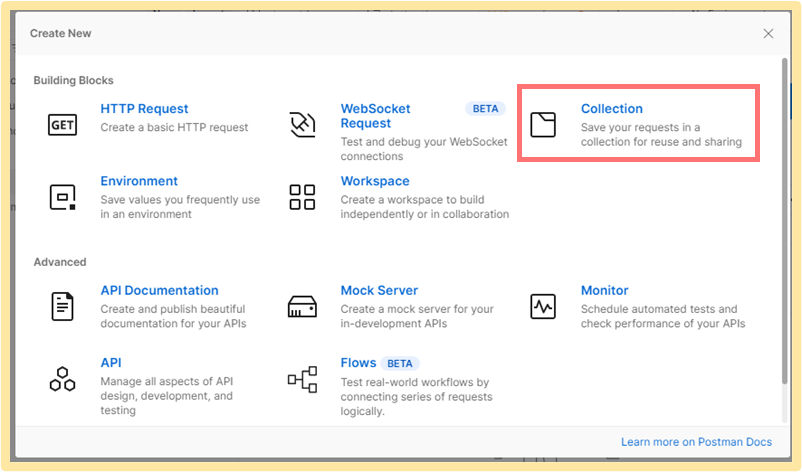
My Workspace에서 Collection을 만드는 방법은 <그림6>에서와 같이 "+" 혹은 "New"를 눌러주는 방법입니다. "+" 를 누르면 즉시 Collection이 만들어지고, "New"를 누르면 여러 메뉴가 많이 나오는데, 그 중 <그림7>과 같이 Collection을 눌러주시면 됩니다.


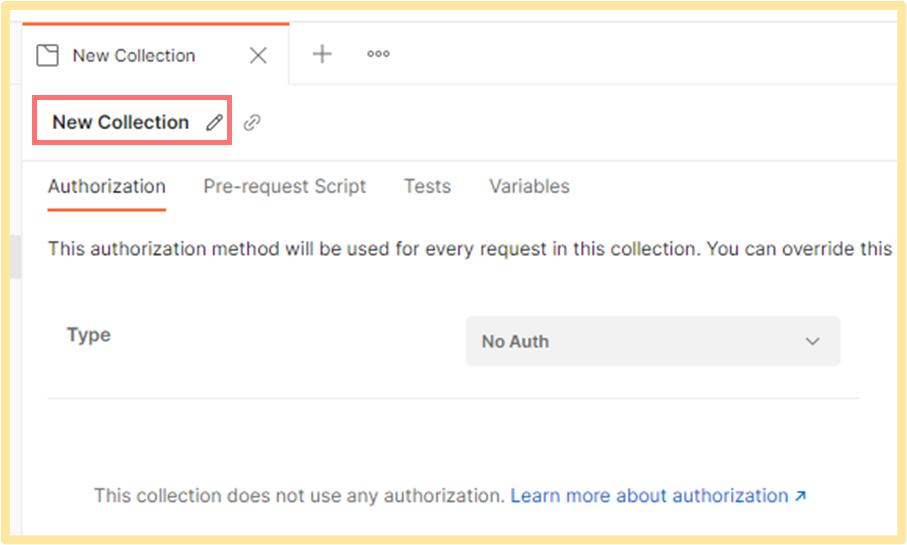
만들어진 Collection을 누르면 <그림8>과 같은 모습인데, 빨간 박스 안에 있는 연필 모양을 누르면 이름을 변경하실 수 있습니다. 저는 "New Collection" 이라는 이름을 "shop_drf"로 변경하겠습니다.

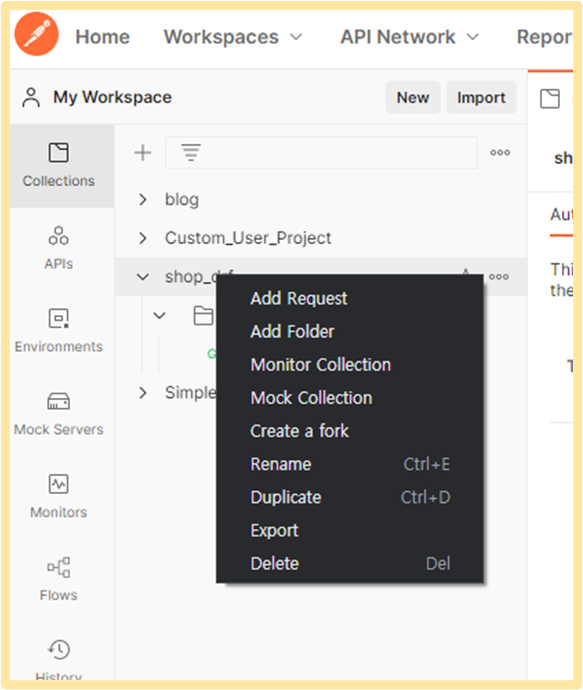
만들어진 Collection을 우클릭하면 <그림9>와 같은 목록을 보실 수 있습니다. "Add Folder"는 Folder를 Collection 밑에 추가해주는 것이고, "Add Request"는 "GET", "POST", "PUT", "DELETE" 등의 요청을 추가해주는 것입니다.

우리는 "shop_drf" Collection 아래에 "Authentication" 폴더를 만들도록 하겠습니다. "Add Folder"를 누르고, Collection의 이름을 바꾸었던 방식과 똑같이 바꿔주시면 됩니다.
다음으로 "Authentication" 폴더를 우클릭해 "Add Request"로 Reqeust를 추가해주도록 하겠습니다. 저는 Request의 이름을 URL인 "user/register"로 설정하겠습니다. 결과적으로 아래와 같은 모습이면 완성입니다.

다음 시간에는 본격적으로 요청을 보내보고, 받아보는 방법에 대해서 알아보도록 하겠습니다.
다음글
[# DRF Project] 2. Custom User model(커스텀 User)
Django Rest Framework Part.2 Django는 User Model을 기본적으로 제공합니다. (*기본 User Model DOC) 하지만 대부분의 경우 User Model을 재구성해야 합니다. 각자 필요에 맞게 User Model을 재구성하는 방법을..
axce.tistory.com
'BackEnd > DRF Project' 카테고리의 다른 글
| [# DRF Project_User] 3. Registering New User(회원가입 기능) (1) | 2022.01.06 |
|---|---|
| [# DRF Project] Postman 사용 방법 - 2 (0) | 2021.12.30 |
| [# DRF Project_User] 2. Custom User model(커스텀 User) (2) | 2021.12.22 |
| [# DRF Project_User] 1. 실습환경 구축 및 Project 실행 (0) | 2021.12.20 |
| [# Django Project ] VScode 장고 실행(Django 가상환경:venv) (7) | 2021.08.23 |



