Django Rest Framework
Part.3
지금까지 만든 User Model에 새로운 User를 등록하는 기능을 만들어보도록 하겠습니다.
목차
1. serializers.py
2. views.py
3. urls.py
4. renderers.py
5. views.py
1. serializers.py
처음 해야할 부분은 serializers.py 파일을 만들어 주는 것입니다. serializer는 간단하게 말하자면 모델의 내용을 create하거나 update할 때, 그 내용을 직렬화하는 기능을 수행합니다.
- 먼저 serializers.py, views.py 처럼 기능을 갖는 파일들을 api 폴더를 만들어 한 곳에 모아주도록 하겠습니다. 저는 test.py 파일을 삭제하고, authentication 폴더 안에 api 폴더를 만들었습니다. 그 안에 views.py 파일과 serializers.py 파일을 만들어주었습니다. (그림1)

그림1 - serializers.py 파일을 열고 아래 코드를 입력합니다.
# authentication > api > serializers.py from rest_framework import serializers from authentication.models import User class RegistrationSerializer(serializers.ModelSerializer): password = serializers.CharField( max_length = 128, min_length = 8, write_only = True ) token = serializers.CharField(max_length=255, read_only=True) class Meta: model = User fields = [ 'email', 'username', 'phone_number', 'password', 'token' ] def create(self, validated_data): return User.objects.create_user(**validated_data) - 우리는 serializers.ModelSerializer를 상속받아 RegistrationSerializer를 만들었습니다. ModelSerializer 클래스는 모델 필드에 해당하는 필드가 있는 Serializer 클래스를 자동으로 만들 수 있도록 해줍니다. 별도의 구체적인 내용없이 Meta 클래스만 작성해주더라도 ModelSerializer는 해당 Model에 있는 값들을 Serializing 해줍니다.
- password 필드에 write_only 옵션을 넣어준 이유는 password를 updating, creating 할 때는 사용되지만, serializing 할 때는 포함되지 않도록 하기 위함입니다.
- ModelSerializer에서는 create method와 update method를 사용할 수 있습니다. 위의 예시에서 우리는 create method를 User.objects.create_user를 이용해 만들었습니다. update method는 따로 정의하지 않았는데, 이런 경우 DRF에서 제공하는 기본 update method를 사용합니다.
2. views.py
위의 단계에서 serializer를 통해 사용자 등록을 위한 요청(request)과 응답(response)을 직렬화(serialize)를 할 수 있게 됐습니다. 다음으로 endpoint로 사용할 view를 만들어보도록 하겠습니다. 이렇게 하면, 클라이언트는 새로운 사용자를 만들기 위한 URL을 갖게 됩니다.
아래 코드를 views.py 파일에 입력해줍니다.
# authentication > api > views.py
from rest_framework import status
from rest_framework.permissions import AllowAny
from rest_framework.response import Response
from rest_framework.views import APIView
from .serializers import RegistrationSerializer
# Create your views here.
class RegistrationAPIView(APIView):
permission_classes = (AllowAny,)
serializer_class = RegistrationSerializer
def post(self, request):
user = request.data
serializer = self.serializer_class(data=user)
serializer.is_valid(raise_exception=True)
serializer.save()
return Response(serializer.data, status=status.HTTP_201_CREATED)
- permission_classes 속성은 누가 이 view를 사용할 수 있는지에 대한 범위를 결정합니다. 보안을 위해서 로그인 한 유저, 권한이 있는 유저만 접근하도록 할 수 있습니다. 이 부분은 나중에 custom도 가능하기 때문에 그 부분에 대해서는 추후에 알아보도록 하겠습니다. (permission DOC)
우리는 지금 이 부분을 AllowAny로 설정했고, 그 이유는 사용자 등록(회원가입)은 누구나 가능해야하기 때문입니다. - serializer_class 는 앞서 만들었던 serializer를 지정해줍니다.
- post 는 client가 요청한 데이터(request.data)를 받아와 직렬화(self.serializer_class(data=user)하고 유효성(serializer.is_valid)을 확인해서 저장(serializer.save( ))합니다.
- 그리고 CREATED status와 함께 직렬화된 데이터를 반환합니다.
3. urls.py
지금 만든 RegistrationAPIView를 client들이 접근할 수 있도록 URL을 추가해주도록 하겠습니다. api 폴더에 urls.py 파일을 만들고, 아래 코드를 입력하겠습니다.
# authentication > api > urls.py
from django.urls import path, include
from .views import RegistrationAPIView
urlpatterns = [
path('register', RegistrationAPIView.as_view()),
]from django.contrib import admin
-from django.urls import path
+from django.urls import path, include
urlpatterns = [path('admin/', admin.site.urls),+path('users/', include('authentication.api.urls'), name='authentication'),]
이제 Client들은 URL을 통해 사용자를 등록할 수 있게 되었습니다.
Postman을 통해 새로운 사용자를 등록해보도록 하겠습니다. Postman을 사용해보신 적이 없으신 분은 아래 링크를 따라 들어가셔서 설치하시고, 따라오시기 바랍니다.
https://axce.tistory.com/101
[# DRF Project] Postman 사용 방법 - 1
POSTMAN DRF Project를 하면서 Postman을 처음 사용해보았습니다. Postman은 API를 구축하고 사용하기 위한 API 플랫폼입니다. DRF에서는 Postman을 client가 request를 어떤 형태로 보내야하고 서버에서 response..
axce.tistory.com
[# DRF Project] Postman 사용 방법 - 2
POSTMAN 지난 글에 이어서 POSTMAN의 간단한 사용법에 대해서 알아보도록 하겠습니다. [# DRF Project] Postman 사용 방법 - 1 POSTMAN DRF Project를 하면서 Postman을 처음 사용해보았습니다. Postman은 API를..
axce.tistory.com
Postman을 열고, shop_drf 폴더를 만들어 Post Request를 추가해줍니다.

다음으로 Postman 설정을 아래와 같이 해줍니다.

다음 옆에 "Send" 버튼을 눌러 요청을 보내줍니다. 그러면 하단에 다음과 같은 응답을 확인하실 수 있습니다. 여기서 token은 항상 다릅니다.

이제 사용자(User)를 만들기 위한 기능을 완성했습니다 !
짝짝짝 ~
4. renderers.py
위에서 응답(Response)이 올 때 이 데이터들의 출처를 쉽게 알 수 있도록 묶어주는 작업을 하도록 하겠습니다. renderer는 우리가 응답을 보낼 때 각자 필요에 맞게 Custom 할 수 있도록 도와줍니다.
우리가 바꿀 부분은 아래 그림과 같습니다.

본격적으로 코딩을 하기 위해 api 폴더에 renderers.py 파일을 만들도록 하겠습니다. 다음으로 아래 코드를 입력해줍니다.
# authentication > api > renderers.py
import json
from rest_framework.renderers import JSONRenderer
class UserJSONRenderer(JSONRenderer):
charset = 'utf-8'
def render(self, data, media_type=None, renderer_context=None):
# 만약 우리가 'token'을 받게 되면 이 'token'은 byte형태입니다.
# Byte는 직렬화하지 못하기 때문에 rendering 전에 decode해야 합니다.
# 따라서 data 안에 있는 token을 받고,
token = data.get('token', None)
# token이 byte형태일 경우
if token is not None and isinstance(token, bytes):
# 'utf-8'로 decode 해준 후 다시 data의 'token' 부분에 추가합니다.
data['token'] = token.decode('utf-8')
# 그리고 우린 data를 'user' 안에 담아 json 형태로 render 해줍니다.
return json.dumps({
'user': data
})
5. views.py
지금 만든 Renderer를 view에 적용시켜주도록 하겠습니다.
# authentication > api > views.py
. . .
from .serializers import RegistrationSerializer
+from .renderers import UserJSONRenderer
# Create your views here.class
RegistrationAPIView(APIView):
permission_classes = (AllowAny,)
serializer_class = RegistrationSerializer
+renderer_classes = (UserJSONRenderer,)
. . .
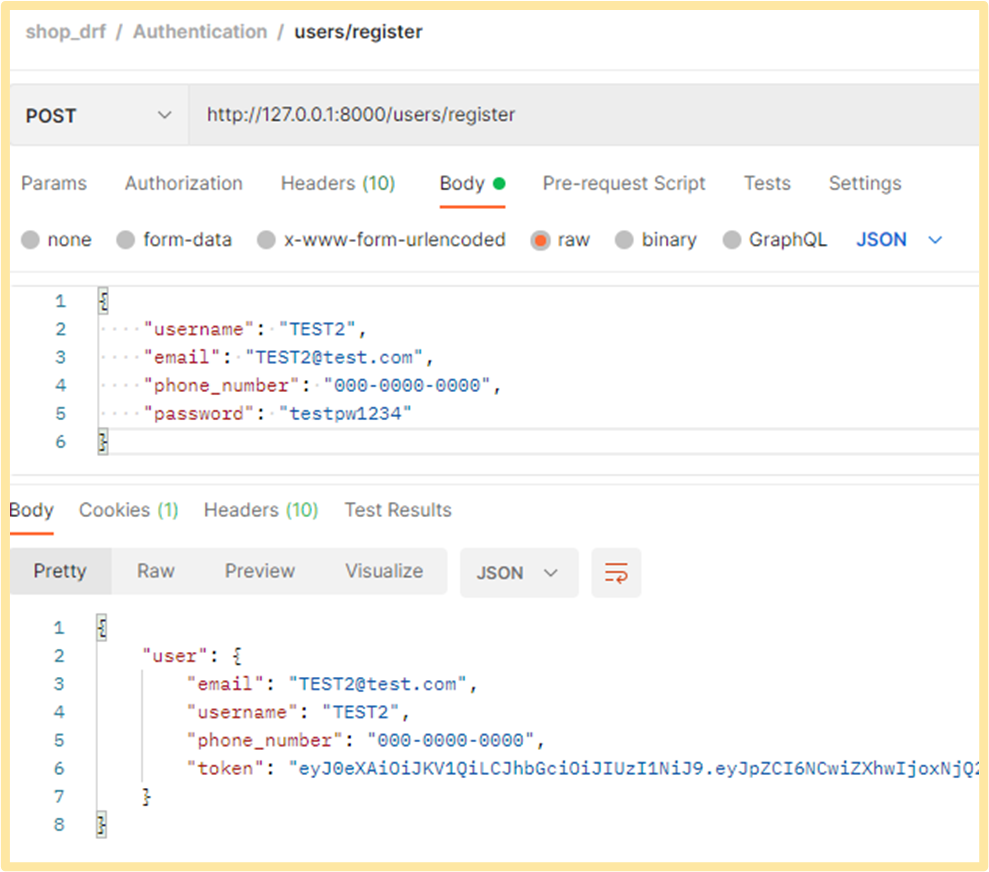
자, 이제 Postman을 실행시켜보도록 하겠습니다 ! *username과 email을 변경해서 실행해주세요.

앞서 계획했던 대로 데이터들이 user 아래에 포함된 것을 알 수 있습니다. 이로써 우리는 응답이 오는 데이터가 user에 관한 데이터라는 것을 손쉽게 알 수 있게 됐습니다.
다음 장에서는 Login을 위한 serializer, view 등을 작성해보도록 하겠습니다 !
'BackEnd > DRF Project' 카테고리의 다른 글
| [# DRF Project_User] 5. Updating Users(사용자 정보 수정) (1) | 2022.03.18 |
|---|---|
| [# DRF Project_User] 4. User Login(로그인 기능) (0) | 2022.03.18 |
| [# DRF Project] Postman 사용 방법 - 2 (0) | 2021.12.30 |
| [# DRF Project] Postman 사용 방법 - 1 (2) | 2021.12.27 |
| [# DRF Project_User] 2. Custom User model(커스텀 User) (2) | 2021.12.22 |



