# 자바스크립트의 if(conditional operators) 와
# if를 조금 더 간단히 사용할 수 있는 삼항 조건 연산자(ternary operator),
# switch statement 에 대해서 알아보도록 하겠습니다.
# Visual Studio Code 및 Extension 설치 방법 << Click!
# 비전공자가 이해한 Javascript
1. if (conditional operators)
기본 문법

먼저 if 에 대한 조건을 입력합니다. if 조건에 만족하면 if문에 묶여있는 블럭을 실행합니다.
else if와 else 는 모두 생략이 가능합니다. if문 내에서 조건이 추가적으로 더 필요한 경우 else if로 연장할 수 있습니다.
예시는 아래와 같습니다.

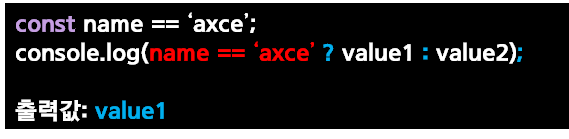
2. 삼항 조건 연산자(Ternary operator : ?)
기본 문법

이 방법은 if를 조금 더 간결하게 사용하는 방법입니다.
너무 많은 조건을 작성할 경우 가독성이 떨어지기 때문에 if문이나 switch문을 사용할 것을 권장합니다.

2. Switch statement
기본 문법

- switch 문의 첫번째에 들어가는 X는 조건을 확인할 변수로 X와 조건이 일치하는 값을 찾는 찾습니다.
- 첫번째 case를 예를 들자면 "X"와 "value1"이 같으면 "실행할 코드 1"을 실행하라는 의미입니다.
- 만약 switch 문에서 break를 넣어주지 않을 경우에는 조건을 만족하는 이후의 모든 case를 실행해 문제가 될 수 있습니다.
const number_x = 10;
switch (number_x) {
case 20:
console.log(`20`);
case 10:
console.log(`10`);
case 8:
console.log(`8`);
case 7:
console.log(`7`);
default:
console.log(`7`);
}
- 위와 같은 문법이 있을 경우를 생각해보겠습니다.
- "number_X"의 값이 "10"이라고 했을 때, 첫번째 case는 무시하고, 두번째 case에서 조건을 만족합니다.
- 두번째 case 조건을 만족하기 때문에 "10"을 출력합니다.
- 이후 break가 없기 때문에 세번째 case의 조건과 상관없이 "8"도 출력합니다.
- 조건을 만족하는 이후의 case를 모두 실행할 생각이라면 문제가 되지 않겠지만 단 하나의 case를 만족하는 것을 실행할 생각이라면 break를 반드시 넣어주는게 좋습니다.
# 위의 내용은 Youtube 드림코딩 by 엘리 를 참고해서 작성
- 위 유투브는 도움이 되는 내용의 영상이 많습니다. 구독하시고 유용한 정보를 많이 얻는 것도 좋습니다.
# Javascript Web browser에서 보는 방법: console.log 사용
# MDN Web Docs : https://developer.mozilla.org/en-US/docs/Web/JavaScript
JavaScript | MDN
JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache
developer.mozilla.org
'FrontEnd > JavaScript' 카테고리의 다른 글
| #10. 자바스크립트(javascript) - 함수(function) (0) | 2021.08.05 |
|---|---|
| #9. 자바스크립트(javascript) - while문 , for문 (0) | 2021.08.04 |
| #7. 자바스크립트(javascript) - 논리 연산자(or, and, not) (0) | 2021.08.03 |
| #6. 자바스크립트(javascript) - 연산자(Operator) :: +, -, /, *, **, %, ++, -- 등 (0) | 2021.08.03 |
| #5. 자바스크립트(javascript) 변수 타입 - single item(number, string, boolean, null, undefined, symbol) (0) | 2021.08.02 |



