
IBDesignable과 @IBInspectable을 이용해 커스텀 뷰를 만드는 방법에 대해 알아보도록 하겠습니다. 커스텀 뷰를 만드는 이유는 재사용 가능한 뷰를 만듦으로써 조금 더 쉽게 뷰를 사용하기 위함입니다.
1. 초기 세팅
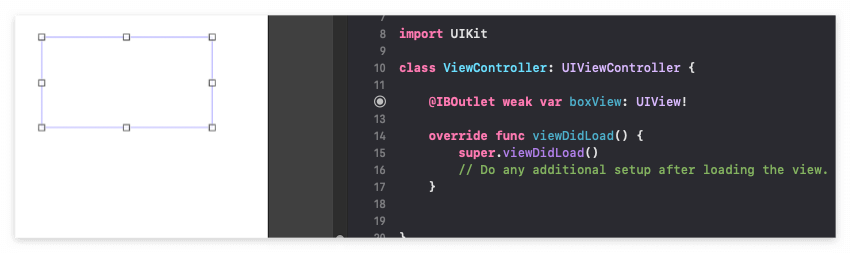
우선 Main.storyboard에 뷰를 하나 만들어줍니다.

이 뷰를 ViewController.swift 파일에 @IBOutlet 으로 연결해줍니다.

저는 boxView로 이름을 만들었습니다. 다음으로 커스텀 뷰를 정의할 파일인 CustomView.swift 파일을 만들어줍니다.

2. @IBInspectable
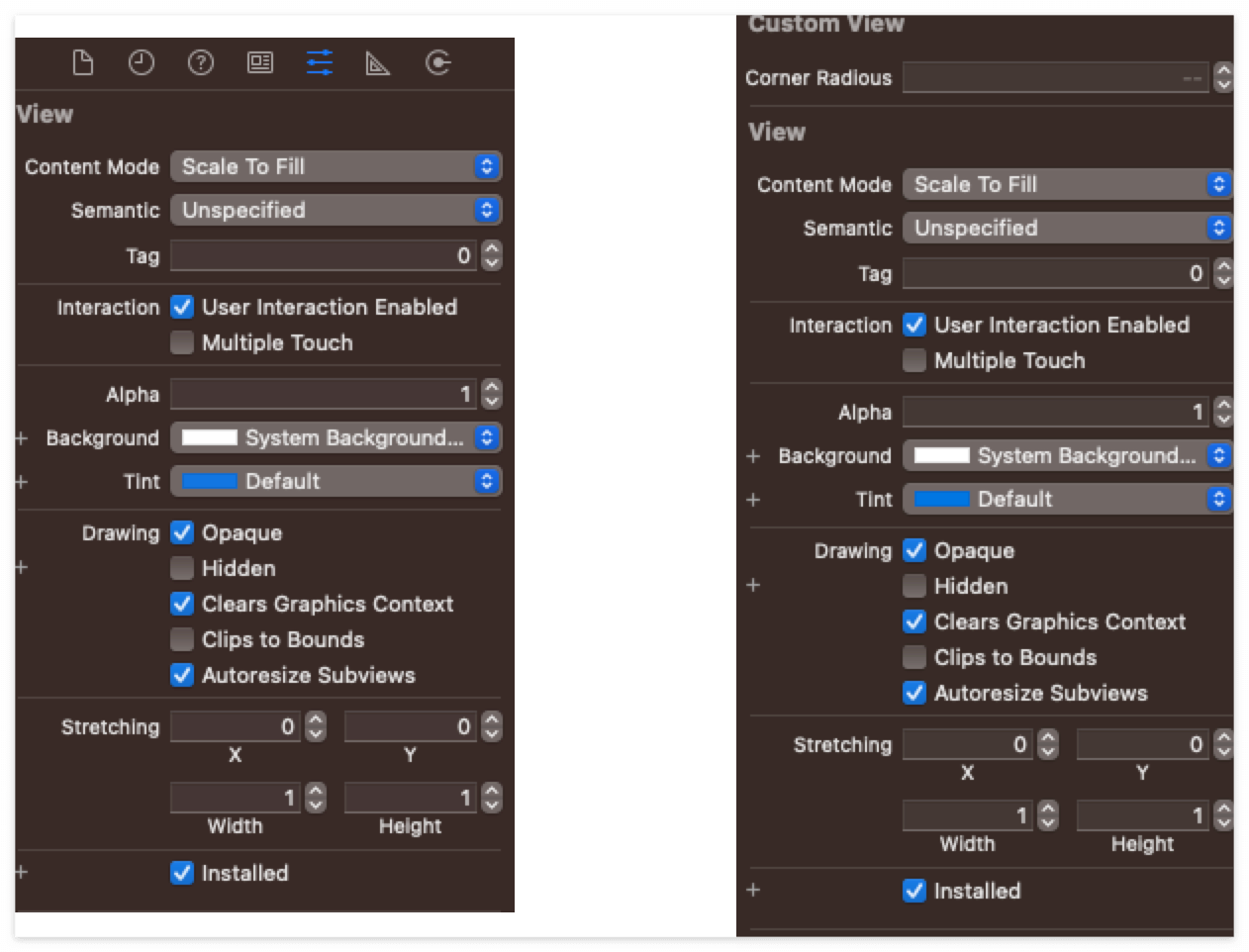
@IBInspectable은 스토리보드에서 뷰를 클릭했을 때 보이는 인스펙터에 속성을 보여주는 역할을 합니다. 말로는 이해가 잘 되지 않으실 수 있습니다. 아래 사진을 보겠습니다.

차이가 보이시나요? 맨위에 Custom View 부분이 생긴 것을 확인할 수 있습니다. 그 부분에는 Corner Radious 옵션을 입력할 수 있도록 되어 있습니다. 이처럼 @IBInspectable은 Inspector 에서 쉽게 Corner Radious 등의 옵션을 수정할 수 있도록 합니다.
이제 어떤 변화를 주는지 알았으니 사용법에 대해서 알아볼까요? 먼저 CustomView.swift 파일을 열어줍니다. 그리고 아래와 같이 코드를 입력해주세요.
// CustomView.swift
import UIKit
class CustomView: UIView {
@IBInspectable
var cornerRadious: CGFloat = 0 {
didSet {
// self는 CustomView를 상속받는 객체를 말합니다.
// 이후에 ViewController.swift 파일에서 boxView가 상속받을 예정인데,
// 이때 self는 boxView와 같습니다. 즉, boxView의 cornerRadius에
// 스토리보드의 Inspector에서 설정한 값을 넣어준다는 뜻입니다.
self.layer.cornerRadius = cornerRadious
}
}
}CustomView 클래스는 UIView를 상속받고 있습니다. 거기에 @IBInspectable 옵션을 cornerRadious 속성에 달아주었습니다. 이렇게하면 CustomView를 상속받는 모든 뷰들이 스토리보드의 Inspector에서 cornerRadious를 사용할 수 있게 됩니다.
자, 확인해보겠습니다. 그 전에 스토리보드 상의 View의 배경을 Gray 색상으로 변경해주도록 하겠습니다.

그렇게 하면 지금 상태는 아래와 같은 화면일 겁니다.

이 상태에서 아래와 같이 ViewController.swift 파일의 코드를 변경해줍니다.
// ViewController.swift
import UIKit
class ViewController: UIViewController {
// @IBOutlet weak var boxView: UIView!
@IBOutlet weak var boxView: CustomView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
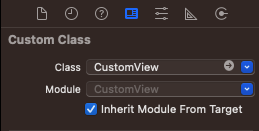
다음으로 스토리보드를 열어서 View를 클릭한 다음 Identity Inspector를 열고 Custom Class 의 Class 부분을 우리가 만든 CustomView로 변경해줍니다.

자, 준비는 끝났습니다. 이제 Attributes Inspector를 열고 방금 설정했던 @IBInspectable 부분의 cornerRadious가 들어와 있는 것을 확인해보도록 하겠습니다.

잘 들어와있습니다. 값을 변경해볼까요? 하지만 값을 변경해도 스토리보드 상의 뷰는 변화가 없습니다. 시뮬레이터를 켜면 제대로 보이는데 말이죠. 그럼 어떻게 변경된 사항을 바로바로 확인이 되도록 설정할 수 있을까요? 이 부분은 @IBDesignable 옵션을 넣어주어야 합니다.
3. @IBDesignable
다시 CustomView.swift 파일을 열고 코드를 추가해줍니다.
// CustomView.swift
@IBDesignable // 추가된 부분
class CustomView: UIView {
@IBInspectable
var cornerRadious: CGFloat = 0 {
didSet {
self.layer.cornerRadius = cornerRadious
}
}
}그리고 스토리보드로 이동해보면 !? 스토리보드 상에서도 즉시 이미지가 변경되는 것을 볼 수 있습니다 ! 이제 이 커스텀 뷰를 통해 좀 더 다양한 옵션을 설정해주고 바로바로 확인할 수 있게 되었네요!

'Mobile > iOS' 카테고리의 다른 글
| [iOS] 커스텀 폰트 적용하는 방법 (코드UI) (0) | 2023.04.06 |
|---|---|
| [iOS] UIKit 미리보기 기능 추가(Preview) (0) | 2023.04.01 |
| [iOS] defer 블록 (0) | 2023.01.19 |
| [iOS] 접근 제한자 간단 정리 (0) | 2023.01.11 |
| [iOS] Xcode 14, iOS 15 에서 Navigation Bar Color 설정 방법 (0) | 2023.01.11 |



