
Xcode 14, iOS 15 에서 NavigationBar Color 설정 방법에 대해서 ...
ISSUE
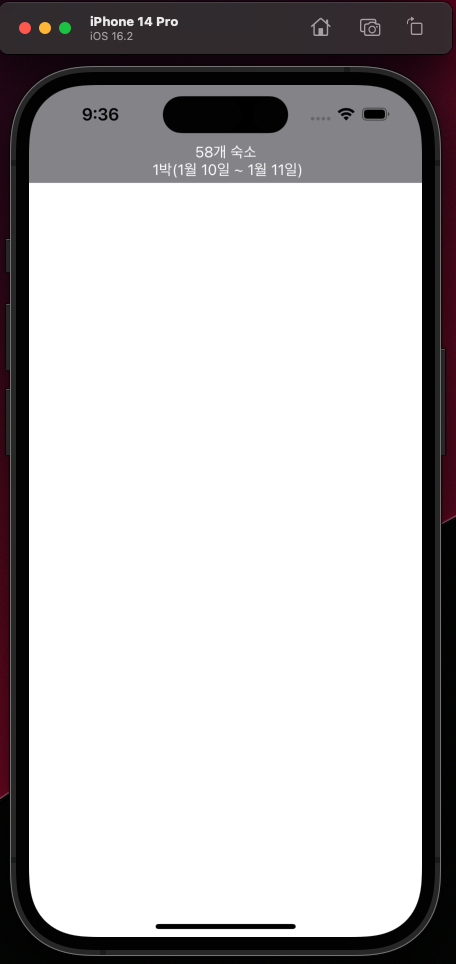
"꼼꼼한 재은 씨의 스위프트 실전편" 을 학습 중에 Navigation Bar 를 커스텀하는 과정에서 문제가 있었습니다. 바로 책에서 제안하는 방법으로는 iPhone 14 Pro 시뮬레이터에서는 내비게이션 바의 색상이 변경되지 않는 문제가 있었습니다.
책에서 제안하는 방법대로 아래와 같이 내비게이션 바를 설정했었습니다.
(꼼꼼한 재은 씨의 스위프트 실전편: 368p)
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.initTitle()
}
func initTitle() {
// 내비게이션 타이틀용 레이블 객체
let nTitle = UILabel(frame: CGRect(x:0, y:0, width: 200, height: 40))
// 속성설정
nTitle.numberOfLines = 2 // 두 줄까지 표시되도록 설정
nTitle.textAlignment = .center // 중앙정렬
nTitle.textColor = .white // 텍스트 색상 설정
nTitle.font = UIFont.systemFont(ofSize: 15) // 폰트 크기
nTitle.text = "58개 숙소 \n 1박(1월 10일 ~ 1월 11일)"
// 내비게이션 타이틀에 입력
self.navigationItem.titleView = nTitle
/* 배경 색 설정 부분 */
let color = UIColor(red: 0.02, green: 0.22, blue: 0.49, alpha: 1.0)
self.navigationController?.navigationBar.barTintColor = color
}
}
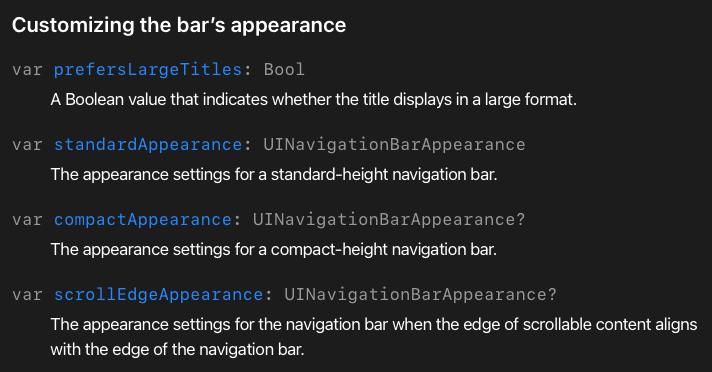
위 그림과 같이 내비게이션 바의 배경 색상이 변경되지 않고 그대로인 것을 알 수 있습니다. 원인은 iOS 15로 업데이트하면서 UIKit 에서 "scrollEdgeAppearance" 속성이 확장되었기 때문이라고 합니다. 아래에서 자세한 내용을 확인하실 수 있습니다.
In iOS 15, UIKit has extended the usage of the "scrollEdgeAppearance", which by default produces a transparent background, to all navigation bars. The background is controlled by when your scroll view scrolls content behind the navigation bar. Your screenshots indicate that you are scrolled to the top, and so the navigation bar has selected its scrollEdgeAppearance over the standardAppearance that it would use when scrolled, and on previous versions of iOS.
https://developer.apple.com/forums/thread/682420
barTintColor not working in iOS 15 | Apple Developer Forums
In iOS 15, UIKit has extended the usage of the scrollEdgeAppearance, which by default produces a transparent background, to all navigation bars. The background is controlled by when your scroll view scrolls content behind the navigation bar. Your screensho
developer.apple.com
SOLUTION
위 포럼에서 제시한 방법대로 해결해보도록 하겠습니다. 우선 위에서 설정한 "배경 색 설정 부분"을 주석처리 하고 아래 코드를 추가 삽입해줍니다.
// NavigationBarAppearance 객체 생성
let appearance = UINavigationBarAppearance()
// appearance 속성 초기화
appearance.configureWithOpaqueBackground()
// NavigationBar 색상 설정
// appearance.backgroundColor = UIColor(red: 0.02, green: 0.22, blue: 0.49, alpha: 1.0)
appearance.backgroundColor = UIColor.systemGray
// NavigationBar Custom Setting
self.navigationController?.navigationBar.scrollEdgeAppearance = appearance
self.navigationController?.navigationBar.standardAppearance = appearance

위와 같이 설정하면 아래와 같은 결과값이 나타납니다 !

'Mobile > iOS' 카테고리의 다른 글
| [iOS] 커스텀 뷰 만들기(@IBDesignable & @IBInspectable) (0) | 2023.03.31 |
|---|---|
| [iOS] defer 블록 (0) | 2023.01.19 |
| [iOS] 접근 제한자 간단 정리 (0) | 2023.01.11 |
| [iOS] 강한 참조와 약한 참조 (0) | 2023.01.03 |
| [iOS] 이전 화면으로 값을 전달하는 방법 (0) | 2022.12.23 |



