
1. requirements.txt
장고에서 Project를 진행할 때, 필요한 패키지를 requirements.txt 파일로 만들어 놓고, pip를 이용해 패키지들을 설치합니다. 이 방법은 패키지를 한번에 설치하는데 편리하고, git 등에서 공동 작업을 할 때 같은 환경을 구성하는데 유용합니다.
pip freeze > requirements.txt
진행 중인 프로젝트 폴더 내에서 다음 명령어를 실행하면 파일이 requirements.txt 생성됩니다.
우선 진행하고 있는 프로젝트가 없다는 가정 하에 requirements.txt 파일을 만들어 보겠습니다.
이 방법에 있어서 VScode에서 Ubuntu를 실행해서 만드는 방법과 직접 Window에서 파일을 만드는 방법이 있습니다. 여기서는 Ubuntu를 이용하는 방법만을 설명하겠습니다. Window에서 직접 파일을 만드는 방법은 프로젝트를 진행 할 폴더를 만든 후 "새로만들기 → 폴더 → 새로만들기 → 텍스트 문서 → requirements.txt" 순서로 파일 만드시면 됩니다. 그 다음 (2)번에 django 입력하는 부분부터 따라하시면 됩니다.
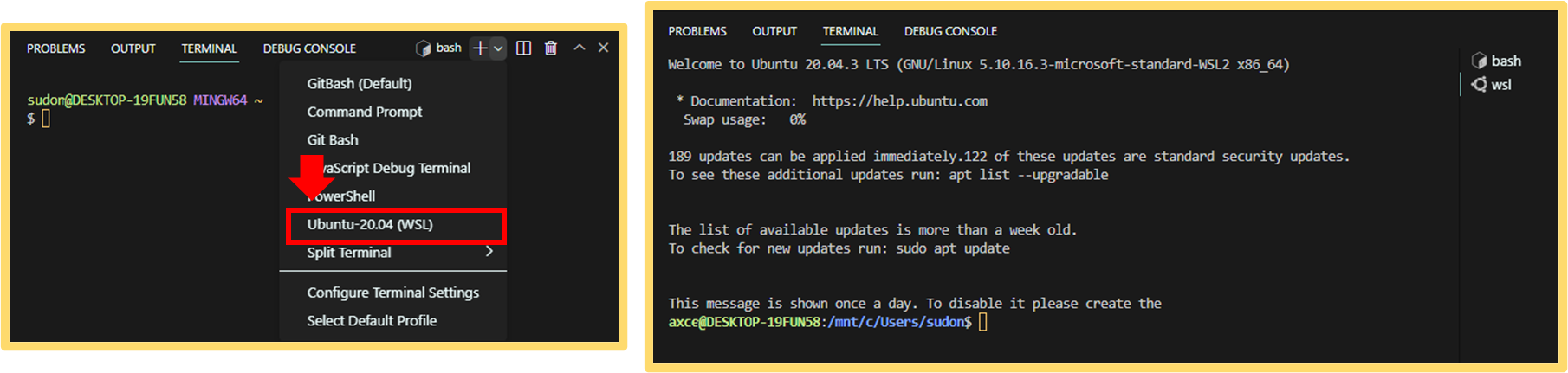
(1) VScode 내에서 WSL을 이용해 Ubuntu 실행하기
먼저 VScode에서 Ctrl + J 를 눌러 터미널을 열어줍니다. 그 다음 터미널 창의 우측 상단에 있는 ∨ 버튼을 눌러 Ubuntu를 실행합니다.

(2) Project 경로 만들고 찾아가기
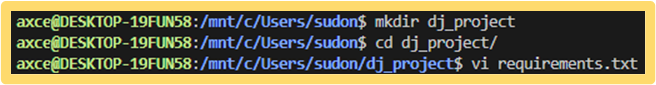
이제 Project를 위치시킬 경로를 찾아가고, 그곳에 requirements.txt 를 만들어주도록 하겠습니다. 실행한 WSL TERMINAL에 아래 명령어를 입력합니다.
$ mkdir dj_project
$ cd dj_project
$ vi requirements.txt

위의 명령어를 실행하면 TERMINAL에 문서 편집기가 뜹니다. 그러면 INSERT 를 누른 다음 아래와 같이 django, djangorestframework 를 입력해줍니다. 이것은 파이썬의 웹프레임워크로 django와 Rest API 인 djangorestframework를 설치할 때 사용합니다. 입력 완료 후 ESC를 누르고 :wq! 를 입력해 저장 후 종료합니다.
이 부분에서 버전을 입력하는 것이 좋지만 편의상 라이브러리 이름만 입력하겠습니다.

2. Dockerfile 만들기
Docker에서 만들어진 프로젝트의 경우 개발환경을 처음 한번 컨테이너에서 구성한 후 손쉽게 재사용이 가능합니다. 어플리케이션이 돌아가는 환경을 Image(이미지)로 만들어 놓고 해당 이미지를 Docker가 있는 곳 어디든 Container 내부에서 같은 환경으로 실행이 가능합니다.
또 가상환경 같은 역할을 하기 때문에 컨테이너 내부에서 설치한 Python은 로컬에 Python이 설치되어 있지 않아도 컨테이너 내부에서 사용할 수 있습니다.
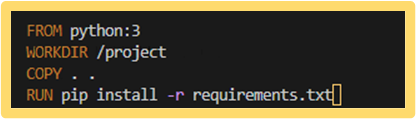
Dockerfile은 Docker 이미지를 빌드할 때 사용할 환경을 정의해둡니다.
$ vi Dockerfile

FROM 명령어는 base Image를 지정합니다.
WORKDIR 명령어는 RUN이나 CMD 같은 명령어를 수행할 곳을 나타냅니다.
COPY 명령어는 현재 진행하고 있는 폴더 내의 파일들을 이미지 내의 WORKDIR로 복사하는 역할을 수행합니다. 이렇게 해줘야 현재 폴더에 있는 requirements.txt 가 /project 폴더로 복사되어 RUN 명령어가 실행됩니다.
RUN 명령어는 해당 도커 컨테이너 내의 package를 설치하거나 이미지 내부에서 실행할 명령어를 명시하는 명령어입니다. RUN은 이미지를 빌드할 때 실행됩니다.
더 많은 명령어들이 있지만 여기서 필요한 명령어로만 구성하고 넘어가도록 하겠습니다. 개인적으로 궁금하신 분들은 검색해서 사용하시기 바랍니다. 제가 정리하게 되면 그때 다시 업로드 하도록 하겠습니다.
3. 이미지 빌드하기(Image build)
현재 제 project 폴더에는 아래와 같은 모습입니다.

이제 Docker 명령어를 입력해 이미지를 빌드해보도록 하겠습니다.
build 는 이미지를 빌드할 때 사용하는 명령어 입니다.
--tag 는 name:tag 를 설정하는 명령어로 name은 'django'로 tag는 '0.1'로 설정해주었습니다. tag를 설정해주지 않아도 빌드가 되지만 설정하지 않으면 이름이 <None>으로 나타나기 때문에 설정해주는 것이 좋습니다.
# 아래 방법 중 한 가지를 선택해서 진행하시면 됩니다.
# 태그를 설정할 경우 Image를 빌드할 때 등의 명령어를 수행할 때 이름 뒤에 태그를 붙여주어야 합니다.
# Image를 이름: django 태그:0.1 로 설정
$ docker build --tag django:0.1 .
# Image를 이름: django 로 설정
$ docker build -t django .
이미지가 성공적으로 빌드되었을 때 나타나는 모습입니다. 아까 Dockerfile에서 입력한 명령어들이 차례로 실행되는 것을 알 수 있습니다. 빨간 박스와 같이 docker image ID 가 나오면 성공적으로 빌드된 거라고 생각하시면 됩니다.
VScode 에서도 확인이 가능합니다. 확인이 안되시는 분들은 IMAGES 부분에 마우스를 갖다 대면 새로고침 모양이 나옵니다. 그걸 눌러서 새로고침해보시고, 그래도 안나오면 VScode를 재실행 해보시기 바랍니다.


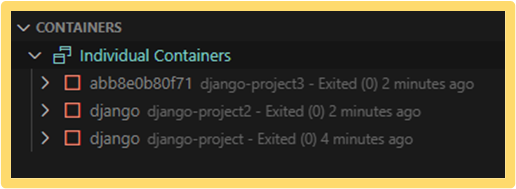
4. 컨테이너 생성(Container)
다음 명령어를 이용해 Container를 생성합니다.
$ docker run --name django-project django
run 명령어는 컨테이너를 실행시킵니다. --name 옵셔은 컨테이너의 이름을 설정하고, 끝에 django 는 image의 name을 입력했습니다. 이 부분에 ID가 들어가도 무방합니다.



위의 명령어를 실행하면 컨테이너를 만든 동시에 종료시키는데요. 만약 만든 컨테이너를 계속 실행시키고 싶다면 -d, -it 명령어를 추가해주시면 됩니다. 그러면 컨테이너를 만들고 실행된 상태로 유지하게 됩니다.
# 기존에 있던 Container 삭제
$ sudo docker rm django-project
# Container 재실행
$ docker run -d -it --name django-project django


* 만약 이부분에서 아래와 같은 오류가 나오면 tag도 함께 붙여주고 실행 해보시면 제대로 실행되기도 합니다. 그런데도 되지 않는다면 docker login으로 로그인 해보시기 바랍니다. 이때 사용되는 username과 비밀번호는 docker desktop(docker hub)에서 사용하는 username과 비밀번호 입니다.
docker: Error response from daemon: pull access denied for tourapp, repository does not exist or may require 'docker login': denied:
이후부터는 아래 명령어로 docker conatiner 를 실행시키고 정지시키고 할 수 있습니다.
# 실행
$ docker start django-project
또는
$ docker start django-project:0.1
# 정지
$ docker stop django-projcet
위 과정은 Docker Desktop 에서도 실행이 가능합니다. 어렵지 않기 때문에 따로 언급하지는 않겠습니다.
5. 장고 프로젝트 생성
이제 docker Container 내부에서 장고를 실행시켜 볼게요.
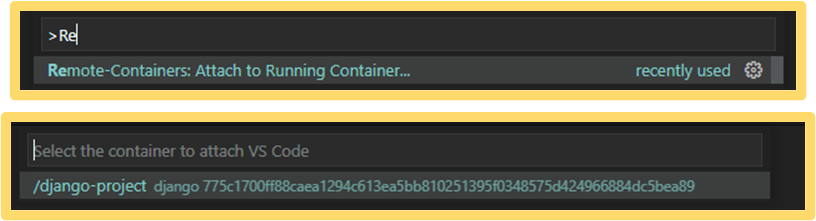
먼저 Ctrl + shift + p 를 눌러 Command 검색 창을 띄웁니다. 거기에 "Remote-" 정도만 치면 아래와 같은 명령어가 나옵니다. 이것을 실행시켜줍니다. 그러면 두번째 사진과 같이 제가 만든 Container 이름이 나옵니다. 이것을 실행시킵니다.

그럼 새로운 VScode 창이 뜨고, 터미널에 root@~ 디렉토리가 나타납니다. 성공적으로 실행되었습니다. 이제 이곳에 프로젝트를 만들어볼까요?
이전에 Dockerfile에서 django와 djangorestramework(drf)를 설치하고 와서 따로 django, drf 를 설치할 필요가 없습니다.

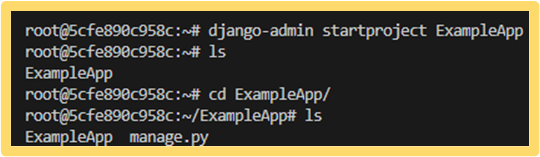
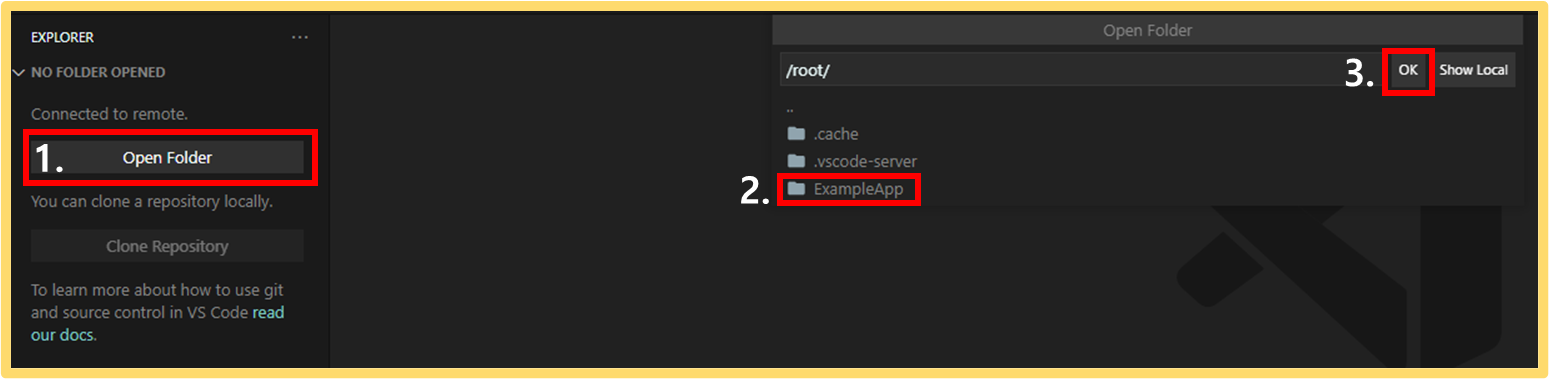
성공적으로 ExampleApp이 생성된 것을 확인 할 수 있습니다. 이제 VScode 의 Explorer에서 폴더를 열어 Script를 VScode 내에서 작성할 수 있도록 하겠습니다.

그러면 짜잔 ~ VScode에서 장고를 사용할 수 있게 되었습니다.

여기까지 VScode에서 Docker를 이용해 Django 실행해보기 실습을 마치겠습니다. 이후부터는 장고 프로젝트 진행을 그대로 하시면 됩니다.
제가 공부하면서 작성한 글이라 조금 어수선하고 맞지 않는 부분이 있을 수 있습니다. 그 부분 댓글 남겨주시면 확인하는 대로 수정하겠습니다. 감사합니다 !
'기타 > Docker' 카테고리의 다른 글
| [Docker] VScode와 도커 연동 방법(Windows11) (0) | 2022.06.16 |
|---|---|
| [Docker] 윈도우 도커 설치방법(window 11) (0) | 2022.06.15 |

