반응형
1. filter
filter는 특정 조건을 만족하는 원소를 찾아서 반환하는 역할을 합니다.
const blood_type = [
{
id: 1,
type: 'A',
donation: true,
},
{
id: 2,
text: 'B',
donation: true,
},
{
id: 3,
text: 'AB',
donation: true,
},
{
id: 4,
text: 'O',
donation: false,
}
]const need_donation = blood_type.filter(blood => blood.donation);
console.log(need_donation);
const need_donation = blood_type.filter(blood => blood.type === 'B');
console.log(need_donation);
아래 코드와 같이 10보다 큰 값들을 필터링하는 함수를 만들 수도 있습니다.
function countBiggerThanTen(numbers) {
const count_array = numbers.filter(nums => nums > 10);
return count_array;
}
const count = countBiggerThanTen([1, 2, 3, 4, 5, 10, 20, 30, 40, 50, 60]);
console.log(count);
console.log(count.length);
2. splice와 slice
splice
const numbers = [10, 20, 30, 40];splice는 배열에서 특정 항목을 제거할 때 사용합니다.
index를 입력해서 제거할 수 있습니다.
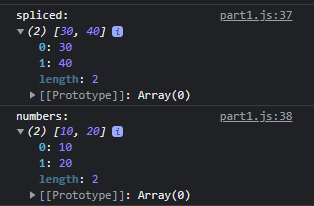
아래의 코드에서는 제거된 숫자를 spliced에 담고, 하나의 숫자가 제거된 배열은 기존 배열인 numbers에 담겨있습니다.
// 숫자 30의 index를 검색
const index = numbers.indexOf(30);
// splice(index, index로부터 제거하고 싶은 수)
// 숫자 30의 index부터 해당하는 2개의 숫자를 제거
const spliced = numbers.splice(index, 2);
console.log('spliced:', spliced);
console.log('numbers:', numbers);
slice
slice는 splice와 다르게 기존의 배열에 영향을 주지 않고 잘라냅니다.
const num = [1, 2, 3, 4, 5, 6, 7];
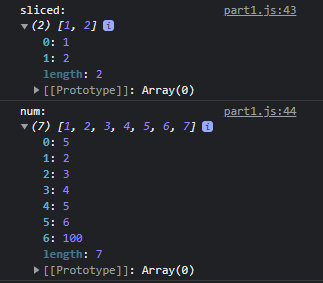
const sliced = num.slice(0, 2);
console.log('sliced: ', sliced);
console.log('num: ', num);
3. shift
맨 앞에 위치한 배열의 원소를 밖으로 하나씩 꺼냅니다.
const num = [1, 2, 3, 4, 5, 6, 7];
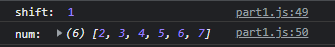
const value = num.shift();
console.log('shift: ', value);
console.log('num: ', num);
4. pop
맨 뒤에 위치한 배열의 원소를 밖으로 하나씩 꺼냅니다.
const num = [1, 2, 3, 4, 5, 6, 7];
const value = num.pop();
console.log('pop: ', value);
console.log('num: ', num);
5. unshift
배열의 가장 앞부분에 파라미터로 받은 값을 추가합니다.
const num = [1, 2, 3, 4, 5, 6, 7];
num.unshift(100);
console.log('num: ', num);
6. push
배열의 가장 뒷부분에 파라미터로 받은 값을 추가합니다.
const num = [1, 2, 3, 4, 5, 6, 7];
num.push(100);
console.log('num: ', num);
반응형
'FrontEnd > JavaScript' 카테고리의 다른 글
| #24. 자바스크립트(javascript) - 내장함수(concat, join, reduce) (0) | 2021.11.17 |
|---|---|
| #22. 자바스크립트(javascript) - 내장함수(forEach, map, index, findindex, find) (0) | 2021.11.10 |
| #21. 자바스크립트(javascript) - 객체 다루는 방법 (0) | 2021.11.10 |
| #20. 자바스크립트(javascript) - 배열(array) (0) | 2021.11.10 |
| #19. 자바스크립트(javascript) - 객체 안에 함수 넣기 (0) | 2021.11.10 |



