반응형
grow
item의 증가 너비 비율을 설정합니다.
숫자가 크면 더 많은 비율의 너비를 갖습니다.
item이 가변 너비가 아니거나, 값이 0일 경우 효과가 없습니다.
기본값은 0입니다.
flex-grow: 증가너비;
<!-- HTML -->
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>/* css */
.container{
border: 4px solid;
display: flex;
}
.container .item {
width: 100px;
height:100px;
background: tomato;
border: 4px dashed red;
border-radius: 10px;
font-size: 30px;
display: flex;
justify-content: center;
align-items: center;
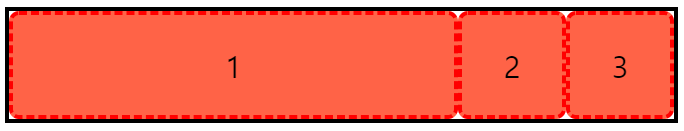
}item1만 1인 경우, item2, item3이 사라지는 것이 아닌 남은 공간을 전부 item1이 차지하는 형태가 됩니다.
/* css */
.item1 {
flex-grow: 1;
}
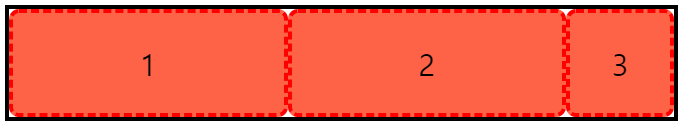
item1과 item2가 1인겨우 item1과 item2가 남은 공간을 차지하는 비율은 1:1 입니다.
/* css */
.item1 {
flex-grow: 1;
}
.item2 {
flex-grow: 1;
}
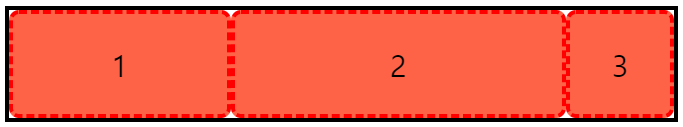
여기서 item2만 2로 늘어난다면 아래와 같은 형태가 나옵니다. 아래 그림을 보시면 정확히 1과 2가 비율대로 2배 차이가 나지 않는다는 것을 알 수 있습니다. 그 이유는 item1과 item2 모두 기본 너비를 갖고 있기 때문입니다.
/* css */
.item2 {
flex-grow: 2;
}
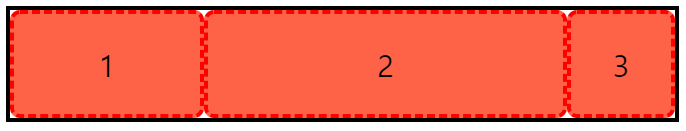
이번에는 기본 너비를 지우고, item3에만 100px 너비를 주도록 하겠습니다. 그렇게 되면 아래 그림과 같이 item1과 item2가 2배 차이 나는 것을 확인하실 수 있습니다.
/* css */
.container .item {
height:100px;
background: tomato;
border: 4px dashed red;
border-radius: 10px;
font-size: 30px;
display: flex;
justify-content: center;
align-items: center;
}
.item1 {
flex-grow: 1;
}
.item2 {
flex-grow: 2;
}
.item3 {
width: 100px;
}
가변하는 부분에는 flex-grow를 사용하고, 고정하고 싶은 부분은 직접 px을 입력해서 사용하면 유용하게 사용하실 수 있습니다.
반응형
'FrontEnd > CSS' 카테고리의 다른 글
| #17. CSS - Keyframes (0) | 2021.11.08 |
|---|---|
| #16. CSS - Flex items 속성 :: shrink (0) | 2021.11.08 |
| #14. CSS - Flex items 속성 :: order (0) | 2021.11.08 |
| #13. CSS 정렬방법 flex :: align-items (0) | 2021.11.05 |
| #12. CSS 정렬방법 flex :: align-content (0) | 2021.11.05 |



