# 프로젝트 진행에 앞서 Visual Studio code 설치와 유용한 Extension 설치를 진행하도록 하겠습니다.
# 비전공자가 진행한 PROJECT
Visual Studio 설치
1) 설치
아래 링크로 접속해 컴퓨터 사양에 맞는 Visual Studio code를 설치합니다.
설치 방법은 간단합니다. 동의 후 모든 절차를 예로만 입력하시고, 필요한 사항은 체크 후 설치하시면 됩니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
2) 기본 사용 방법
처음 실행하게 되면 한글 설치하도록 팝업창이 우측 하단에 나타납니다. 설치하실 분들은 설치하시고, 안하시고 싶은 분들은 그냥 넘어가셔도 됩니다.
다음으로 Theme를 변경할 수 있습니다. 이는 기능상 다른 점은 없습니다. 원하시는 Theme로 변경 후 사용하시기 바랍니다.
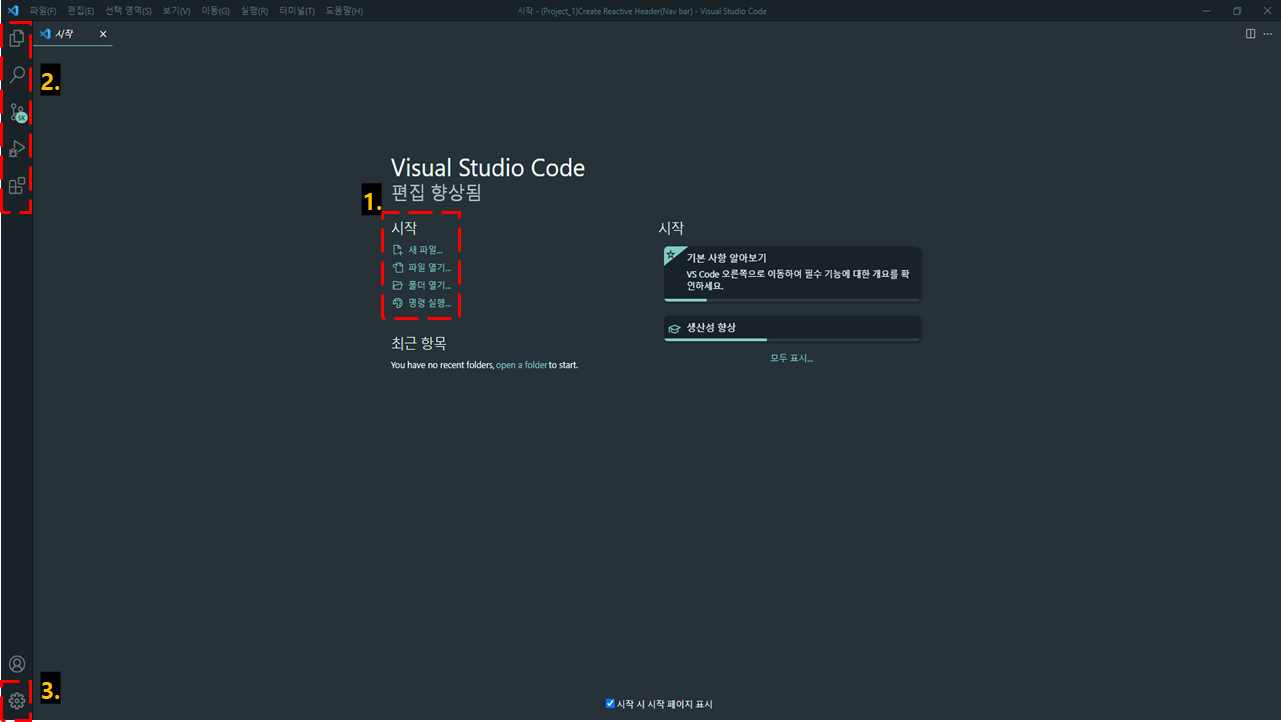
아래 사진에서
1번의 "새 파일" 혹은 "파일 열기"를 활용해 사용하실 스크립트를 불러올 수 있습니다.
2번에 있는 첫번째 종이 아이콘은 "파일 or 폴더 열기"입니다.
2번에 있는 두번째 돋보기 아이콘은 "검색" 입니다. 파일내에 있는 단어를 검색하거나 바꿀 수 있습니다. 단축키는 ctrl + shift + F 입니다.
2번에 있는 세번째 네트워크 아이콘은 git과 관련된 아이콘 같은데 아직 사용해 본 적이 없어서 사용 후 내용을 추가하도록 하겠습니다.
2번에 있는 네번째 디버그 아이콘은 디버그를 실행하거나 파일을 열어 디버그를 실행하는 아이콘입니다. 단축키는 ctrl + shift + D 입니다.
2번에 있는 다섯번째 상자 아이콘은 Visual studio code 에서 제공하는 다양한 API를 설치하기 위한 창을 보여줍니다. 단축키는 ctrl + shift + X 로 Extension을 설치하거나 제거, 검색할 수 있습니다.
3번의 아이콘은 설정 아이콘으로 visual studio를 사용하면서 사용자에 맞게 설정을 변경할 수 있습니다.

3) EXTENSION 설치(유용한 확장 프로그램)
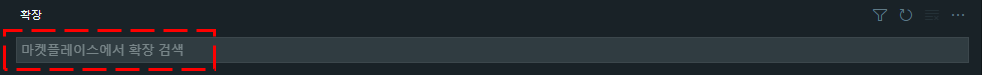
Extension 설치는 위의 사진에서 2번의 다섯번째 아이콘을 눌러서 설치합니다.
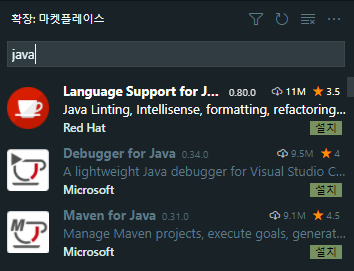
아래 검색 부분에 Extension을 검색합니다.
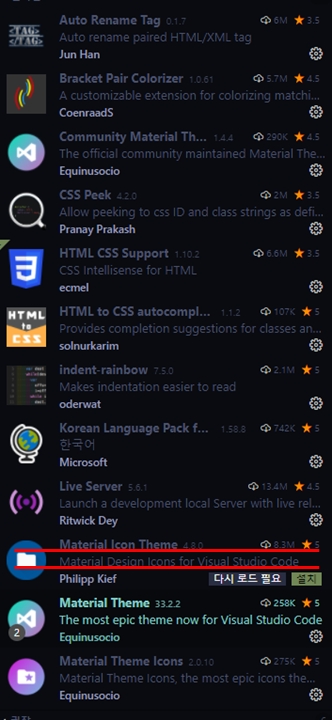
검색 결과에서 오른쪽 설치 버튼을 눌러 설치해줍니다.


필수 Extension 목록

# 위의 내용은
# Visual Studio Code 설치 및 Extention 설치 Youtube 드림코딩 by 엘리 를 참고해서 작성
# Visual Studio code Emmet Youtube 드림코딩 by 엘리 2
- 위 유투브는 도움이 되는 내용의 영상이 많습니다. 구독하시고 유용한 정보를 많이 얻는 것도 좋습니다.
'FrontEnd > Front Project' 카테고리의 다른 글
| [첫번째 Project] :: 반응형 Nav Bar 만들기 3. (3) | 2021.07.27 |
|---|---|
| [첫번째 Project] :: 반응형 Nav Bar 만들기 2. (0) | 2021.07.27 |
| [첫번째 Project] :: 반응형 Nav Bar 만들기 1. (0) | 2021.07.26 |


