
View의 Bounds와 Frame은 면접에서 나오는 질문들 중 흔한 질문이라고 합니다. 특히 그 둘의 차이점에 대해서 많이들 질문하신다고 하네요. 이번 게시물에서는 해당 내용을 다뤄보려고 합니다.
1. 기본 개념
View의 Frame과 Bounds를 설명하기 이전에 몇 가지 알아두어야 할 사항이 있습니다.
- the origin point of the view as a CGPoint value(x and y values on horizontal and vertical axises)
- the size of the view as a CGSize value(width and height)
Frame과 Bounds 둘 다 CGPoint로 x, y 위치를 나타내고, CGSize로 높이와 너비를 제공합니다. Frame과 Bounds 둘 다 CGPoint, CGSize로 정보를 제공한다면 둘의 차이는 무엇일까요?
차이점이 reference coordinate system에 있다네요.. 그럼 우선 iOS에서의 coordinate system이 무엇인지부터 알아야겠습니다.
A coordinate system is a two-dimensional space in which you position, size, transform, and draw your application’s visible objects, and in which you locate user events.
- Source: Cocoa Application Competencies for iOS
coordinate system은 사용자의 이벤트를 처리하고, 어플리캐이션의 객체를 배치하고, 크기를 조정하고, 변환하는 2차원 공간이라고 합니다.
Applications in iOS and OS X rely on a coordinate system that locates points using horizontal and vertical axes (that is, an x-axis and a y-axis) that intersect at a common origin point (0.0, 0.0).
- Source: Cocoa Application Competencies for iOS
iOS는 원점에서부터 x, y좌표를 계산해서 객체의 위치를 찾는 방식의 coordinate system에 의존하다고 합니다. 즉 우리가 보는 화면에서 좌표 원점에서부터 계산하는데, 그것이 coordinate system이라고 생각하면 됩니다.
- Frame refers to the coordinate system of the view's container(parent view).
- Bounds refer to the own coordinate system of the view.
Frame은 Parent view의 Coordinate system을 참조하는데, Bounds는 View 자신의 Coordinate System을 참조한다고 합니다.
하하 이게 무슨 말일까요? 글에서 보여주는 예시도 한 번 보겠습니다.
2. 예시
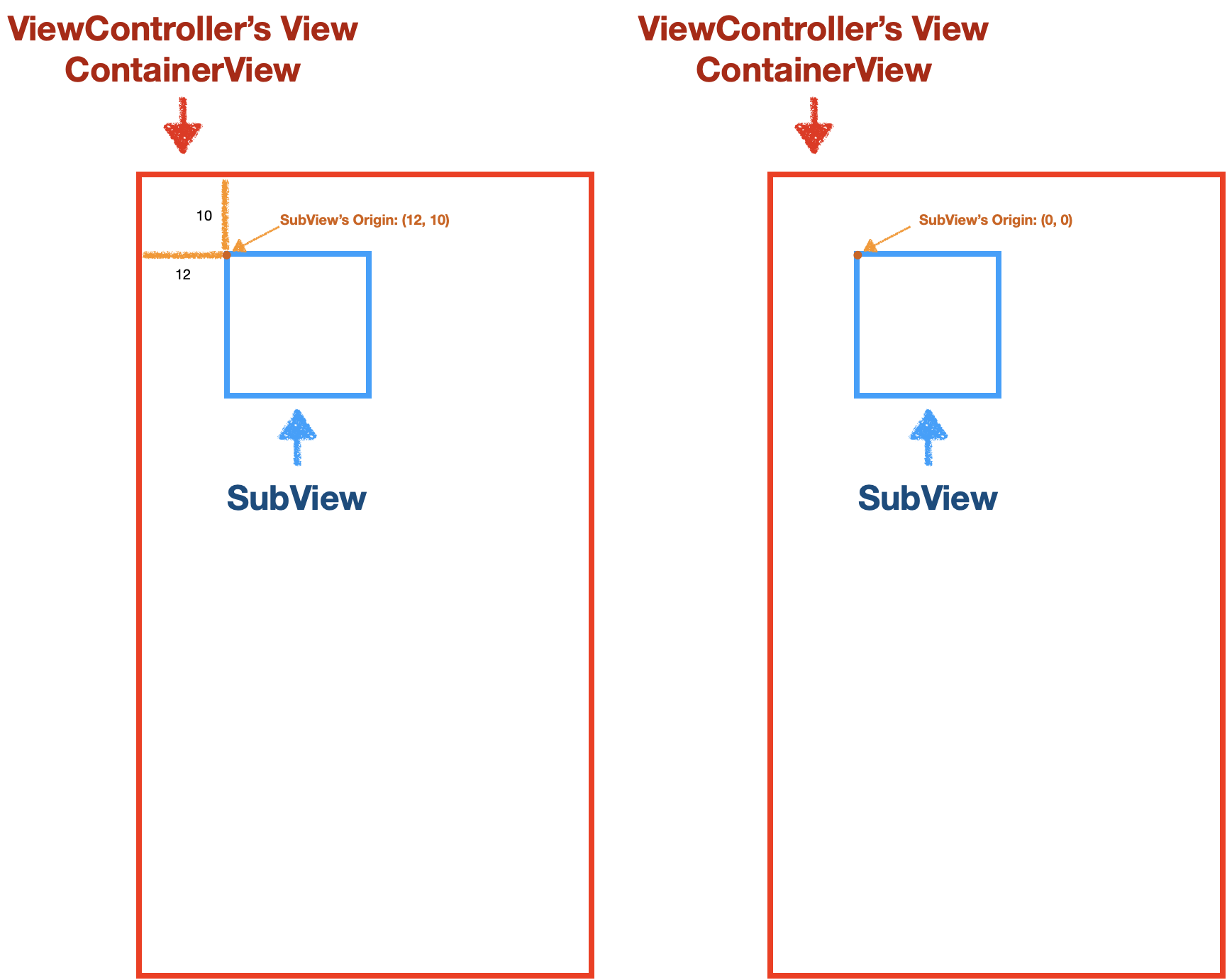
우선 한 개의 View(a subview)만을 갖고있는 ViewController가 있다고 가정해봅시다. Subview의 Frame이 나타내는 원점(origin point)과 크기(size)는 View Controller의 View의 좌표 내에서 지정됩니다. 이 때 View Controller의 View는 Container View(parent) 입니다.

ContainerView의 원점, 즉 View Controller의 View의 원점은 top-left side입니다. 그리고 Subview의 원점은 ContainerView의 원점으로부터의 "거리"입니다. SubView의 Size는 어떤 순간에 SubView를 둘러싸는 가상의 직사각형의 너비와 높이입니다. 이 부분은 잘은 이해가지 않지만 넘기고 한번 쭉 읽고 다시 생각해보도록 하겠습니다. *3. 구현 이미지를 보시면 더욱 확실하게 이해하실 수 있습니다.
그리고 이 View가 Bound 될 때, SubView의 원점은 Subview의 top-left side가 됩니다. 즉, 이때는 Subview의 원점이 (0, 0)이 되는 것이죠. 그리고 이때 Subview의 너비와 높이는 "실제" View의 너비와 높이가 됩니다.
또 높이와 너비는 View에 적용된 transformation과 관계없이 항상 일정하게 유지됩니다.
위에서 언급한 바와 같이 Frame과 Bounds의 차이점은 원점의 값(Origin Point Value)입니다. 물론 크기도 다를 수 있습니다. 기본적으로 View의 높이와 너비는 Frame과 Bounds가 같습니다만 항상 같다고 보긴 어렵습니다. 우리가 어떤 방식으로 View를 Transform 하냐에 따라서 달라질 수 있기 때문입니다.
그리고 이런 변화들은 실제 문제들을 발생시킵니다. 만약 View의 Frame을 base로 두고 계산해서 UI를 구성한다면 해당 View들이 Transform 될 때 그 계산이 틀린 값이 될 수 있기 때문입니다. 그러면 굉장히 골치 아프겠죠?
3. 구현 이미지
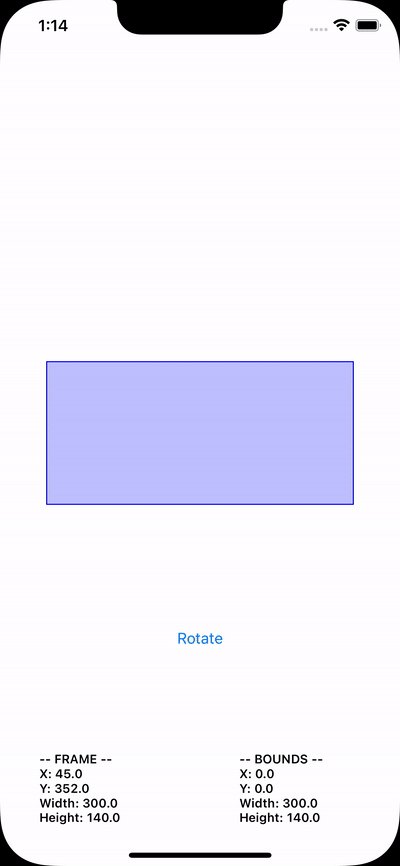
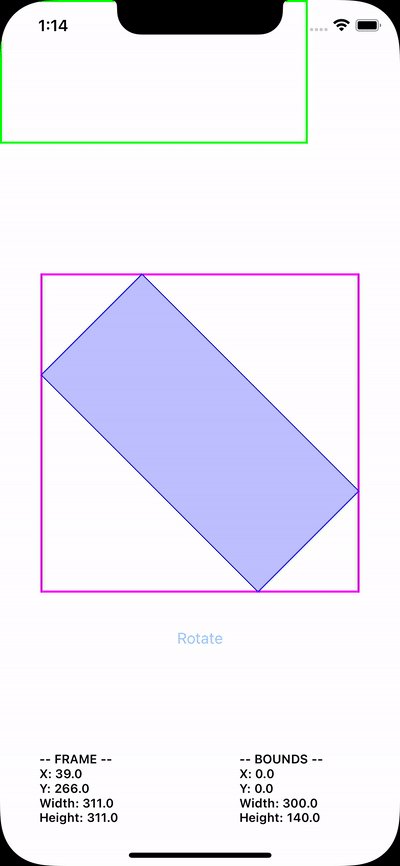
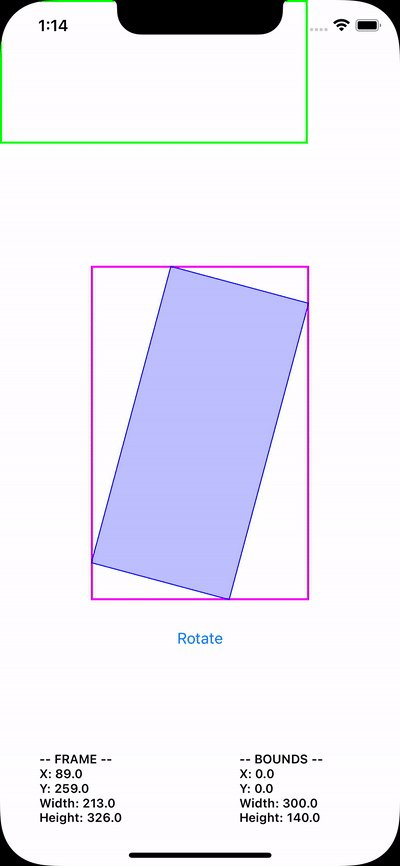
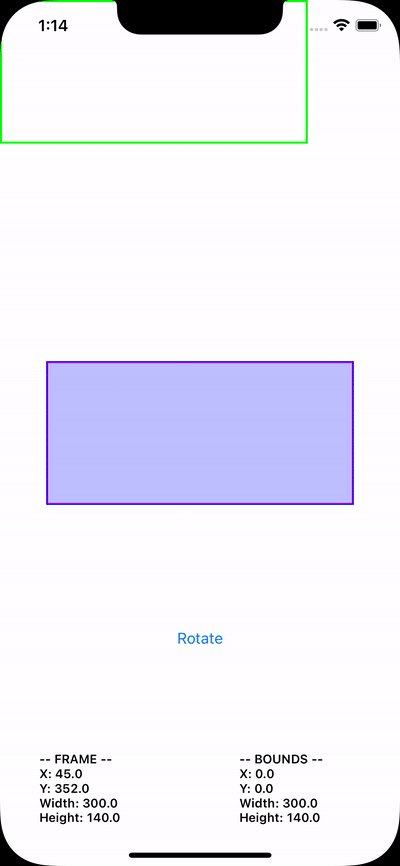
아래 이미지를 보시면 Frame과 Bounds의 차이를 확실하게 아실 수 있을겁니다. 구현 코드는 출처 사이트에서 확인하시기 바랍니다!

Green Color: BoundsView
Magenta Color: FrameView
Blue Color: DemoView
Frame은 View의 주변을 감싸는 "가상의 직사각형" 이라고 언급됐었죠? 보시면 DemoView가 돌아가는 동안 Frame이 계속 변경되는 것을 알 수 있습니다. FrameView가 표현하는 부분이 "가상의 직사각형"입니다.
그리고 Bounds는 DemoView가 돌아가는 동안에도 위치와 크기를 "동일하게" 유지하고 있는 것을 보실 수 있습니다. 이건 저희가 Bounds로 받을 수 있는 결과물을 받을 때, 항상 같은 결과물을 받는 다는 것을 알 수 있습니다. Rotation되는 동안 BoundsView가 위치와 크기를 유지하기 때문에 저희가 동일한 값을 받을 수 있는 것입니다.
4. 결론
View의 Frame과 Bounds의 차이점을 알고 있으면 User Interface를 Build 할 때 발생할 수 있는 문제들을 미리 예방할 수 있습니다.
Frame
- origin point : 상위 View의 Origin Point로부터 떨어진 위치
- size : View를 감싸고 있는 직사각형의 Size, 원래 View가 Rotation할 때 Size도 같이 변경
Bounds:
- origin point : 자기 자신의 top-left, 즉 (0, 0)
- size : View의 실제 Size
참고자료 출처
Frame vs Bounds in iOS: Implementing A Visual Demonstration – SerialCoder.dev
Find out what is the difference between frame and bounds in iOS through the implementation of a small app that explains everything visually.
serialcoder.dev
'Mobile > iOS' 카테고리의 다른 글
| [Swift] 값 타입과 참조 타입 (Value and Reference Types) (0) | 2023.08.08 |
|---|---|
| [iOS] CollectionView - 댓글창 만들기(3) (0) | 2023.08.06 |
| [iOS] CollectionView - 댓글창 만들기(2) (0) | 2023.08.06 |
| [iOS] CollectionView - 댓글창 만들기(1) (0) | 2023.08.06 |
| [iOS] RxSwift를 이용해서 이전 화면으로 데이터 전달 (0) | 2023.07.20 |



