
앱을 기획할 때 전체적으로 어두운 느낌을 갖도록 기획했습니다. 따라서 배경도 어두운 색상으로 갖고 있어서 StatusBar, SearchBar 등을 수정해야 할 필요가 있었습니다.
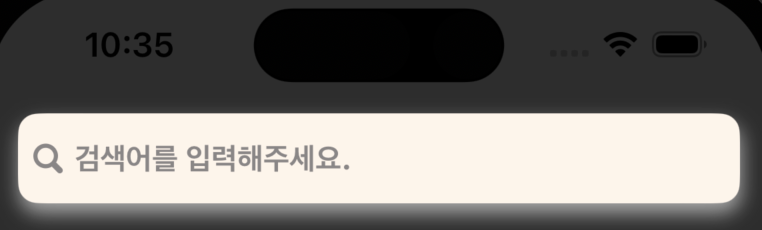
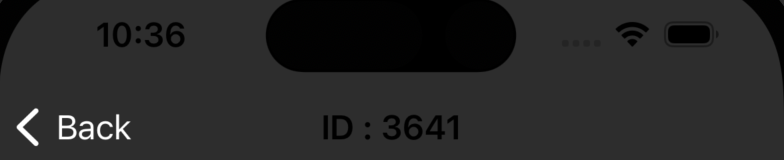
먼저 아무것도 설정하지 않은 상태에서의 StatusBar 와 SearchBar 의 모습입니다.


여기서 저는 StatusBar의 상태를 봐야할 필요가 있습니다. 검은 색 글씨로 표현되어 있는데요. 이것을 해결할 필요가 있어보입니다.
1. 다크모드로 설정 !?
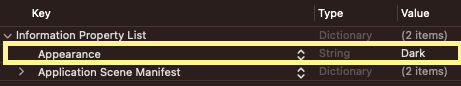
iOS에는 Light 모드와 Dark 모드가 있습니다. 밝은 곳에서는 Light 모드를 지원해주고, 어두운 곳에서는 Dark 모드로 변경해주도록 설정되어 있습니다. 하지만 제가 기획한 것은 애초에 Dark 모드만을 가정했기 때문에, Dark 모드만 사용할 수 있도록 설정해주어야 합니다. 그래서 저는 info.plist 에 Appearance를 설정해서 "다크모드"로만 나타나도록 설정해주었습니다.

한번 앱을 실행해볼까요?

StatusBar의 상태를 보시면 아시겠지만 시작하자마자는 색상의 변화가 없이 그대로 검은색 글자인 것을 볼 수 있습니다. 다른 동작을 취하면 그때에서야 StatusBar의 글자가 흰색으로 바뀌게 되죠.
이것을 어떻게 해결할까 고민했습니다.
2. NavigationBar.barStyle 설정 변경 !
네비게이션 바의 스타일을 black 모드로 설정해주는 것을 하나의 해결책으로 생각했습니다. 설정을 변경해볼까요?
우선 뷰컨트롤러에서 viewDidAppear(_:)를 오버라이드 해주고 바스타일을 변경해줍니다.
class CustomVC : UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
self.navigationController?.navigationBar.barStyle = .black
}
}이제 이 상태로 실행해보겠습니다.

문제가 보이시나요? 이번에는 NavigationBar Title에 지정된 SearchBar의 Placeholder와 Icon의 색이 보이지가 않습니다. 그 이유는 navigationBar style을 black으로 변경해주었기 때문입니다. 네비게이션이 어두운 것과 대비되는 하얀색으로 글자의 색을 변경해주었기 때문입니다. SearchBar의 배경색이 흰색인데, 거기다 글자까지 흰색이니 글자가 보이지 않습니다.
그렇다고 배경색을 검은색으로 바꾸면 배경과 겹쳐 잘 구분이 안될거 같아요.
그럼 이걸 어떻게 하면 제가 원하는 모습으로 바꿀 수 있을까요?
3. SearchBar의 Placeholder 색상과 Icon 색상을 변경
searchBar의 Placeholder 색과 icon 색을 변경해줄 수 있으면 원하는 모양이 될 거 같다는 생각이 들었습니다. 아래와 같이 코드를 SearchBar가 있는 뷰 컨트롤러에 추가해줍니다. attributePlaceholder는 SearchBar의 searchTextField로 접근해
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
self.searchBar
.searchTextField
.attributedPlaceholder = NSAttributedString(string: "검색어를 입력해주세요.",
attributes: [NSAttributedString.Key.foregroundColor : UIColor.lightGray])
self.searchBar.searchTextField.leftView?.tintColor = .lightGray
}그럼 이제 결과를 확인해보겠습니다 !

여러가지 경우의 수를 생각해야 해서 조금 시간이 걸렸습니다만 성공적으로 바꿀 수 있어 뿌듯했습니다.
'Mobile > iOS' 카테고리의 다른 글
| [iOS] CollectionView (0) | 2023.07.06 |
|---|---|
| [iOS] UIView 그림자 (0) | 2023.07.01 |
| [iOS] SearchBar PlaceHolder 색상 변경 방법 (0) | 2023.05.31 |
| [Project] Mission 02 (0) | 2023.05.27 |
| [Project] Mission 01 (0) | 2023.05.27 |



