
1. Project
TourApp Project ( Backend - DRF / Frontend - Android Studio)
2. Process
Backend: Social Sign in / Sign up (Social Login) 기능
Frontend: User info / Login window implement
3. Issue
1) User의 정보 Update를 위한 serializer 및 view 구현
2) return 할 페이지 view, serializer 구현
3) User 정보 입력 layout
4) Naver Login 을 위한 Naver 버튼 구현
5) User 정보 입력 후 JWT 토큰을 담아 GET/POST 하는 Android Activity 구현
4. Today Study Contents
1) User의 정보 Update를 위한 serializer 및 view 구현
결국 session 문제를 해결하지 못하고 다음 문제를 진행, JWT 는 simplejwt 로 하고, access token 과 refresh token을 각각 60분, 2일로 지정해서 진행했다.
view는 RetrieveUpdateAPIView 로 구현했고, serializer는 ModelSerializer로 구현했다.
어차피 로그인은 Naver Login 등의 기능만 사용할 예정이기 때문에 password를 업데이트 하는 부분은 생략했다.
2) return 할 페이지 view, serializer 구현
이 부분은 HttpResponseRedirect 로 구현해야하나 싶었는데, 이렇게하니까 Token 값이 전달이 안돼서 아래와 같은 오류가 나온다.
Unauthorized: /authentication/current
그래서 이 부분은 일단 JsonResponse로 'access_token', 'refresh_token', '사용자 정보'를 client에 넘겨주도록 했다. 추후에 token 값을 client 측에서 어떻게 받고 어떻게 사용할 수 있는지는 찾아보아야 한다.
3) User 정보 입력 layout
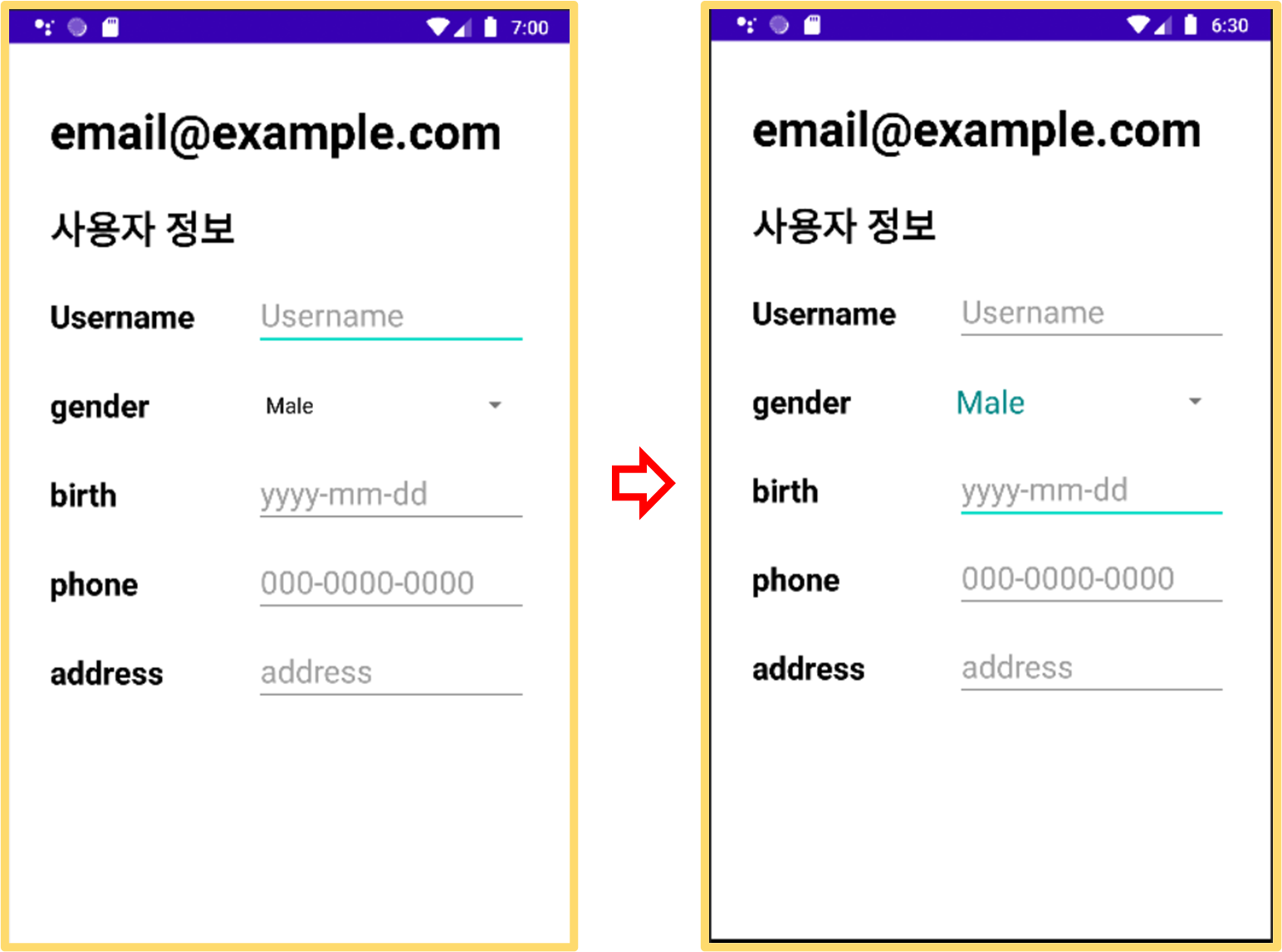
User의 정보를 입력하는 layout 을 만들었다. 이때 새로 사용한 기능이 Spinner 라는 것인데, Dropdown 을 어떻게 넣나 Android Developers Doc를 찾아보니 Spinner를 사용하라고 되어 있다. 안드로이드에서 보여주는 Spinner는 기본적인 Spinner고, Text Size, Text Color 등은 Custom 할 수가 없었다.
Text Size와 Color 등 다른 옵션들과 맞춰주기 위해 Custom 할 필요가 있었다. 그래서 찾아보니 TextView를 따로 만들어서 Adapter와 연결해주면 된다고 한다.
Custom 해서 스피너와 기본 스피너를 아래 사진과 같이 확인할 수 있다.

생일과 핸드폰 번호, 주소를 입력 받는 폼도 따로 만들어야 하지만 일단은 서버와의 통신을 중점으로 두고 개발을 이어가려고 한다.
따라서 장고에서 지정한 형식에만 벗어나지 않는다면 입력이 그대로 되도록 한다.
4) Naver Login 을 위한 Naver 버튼 추가
네비어 로그인을 위한 Naver 버튼을 추가했다.
5) User 정보 입력 후 JWT 토큰을 담아 GET/POST 하는 Android Activity 구현
우선 이 과정에서 Naver Login이 제대로 되는지 확인해야 했다.
첫번째로 문제가 되었던 부분은 안드로이드 스튜디오에서 에뮬레이터를 사용할 경우 로컬서버로는 정보를 전송시키지 못한다는 문제가 있었다.
이 문제를 해결하기 위해 구글링해서 처음으로 시도한 방법은 ngrok를 다운받아 서버를 열어주고 ngrok에서 제공하는 url로 접근하는 방법이다. 이 방법 서버를 열어주고 임시 url을 통해 외부에서 내 로컬 서버로 접속할 수 있도록 해주는 툴이다. 사용해보니 모바일에서도 내 서버로 접속이 가능하고, 외부 컴퓨터에서도 해당 url을 사용하면 장고 서버로 접속이 가능하도록 되어있다.
하지만 여전히 에뮬레이터에서는 반응하지 않는다. GET 요청이나 POST 요청이 제대로 통하지 않았다는 의미.
그래서 더 더 찾아보니 생각보다 간단한 해결방법이 있었다. 그것은 요청보내는 주소를 10.0.2.2:8000 으로 보내주는 것이다. 자세한 내용은 추후에 알아보아야겠지만 10.0.2.2:8000 주소는 에뮬레이터에서 서버로 보낼 수 있는 일종의 통로 같았다.
다행스럽게도 해당 IP 주소를 통해 안드로이드 스튜디오에서 장고 서버로 요청을 보낼 수 있었다.
그러나.. 이번에는 GET 요청을 통해 정상적으로 로그인을 보냈지만 서버에서 제대로 된 응답을 보내지 못했다. Front 에서 보내는 요청을 통해 서버에서 네이버 로그인 창을 보여주어야 하는데, 그 과정이 제대로 이루어지지 않았다.
이 문제가 Naver Login 은 REST API 형태로 구현이 안되는 것인지, 내가 제대로 못하고 있는 것인지에 대한 확인이 필요해보인다. 개발자 포럼에 문의했으니 답장이 올 때까지 기다려보고 확인 후에 안드로이드에서 직접 로그인을 구현할지 고민해보도록 해야겠다.
5. Reference
[Android] Spinner/Dropdown 사용 방법(스피너/드롭다운)
안드로이드에서 Dropdown(이하 드롭다운)을 만드는 방법입니다. 안드로이드에서는 드롭다운을 Spinner로 만드는데, 그 과정이 어렵지 않습니다. 아래 내용을 차례로 따라가면 무리없이 드롭다운을
axce.tistory.com
https://developer.android.com/guide/topics/ui/controls/spinner?hl=ko
스피너 | Android 개발자 | Android Developers
스피너 스피너는 값 집합에서 하나의 값을 선택할 수 있는 빠른 방법을 제공합니다. 기본 상태의 스피너는 현재 선택된 값을 표시합니다. 스피너를 터치하면 기타 모든 사용 가능한 값을 포함하
developer.android.com
https://stackoverflow.com/questions/9476665/how-to-change-spinner-text-size-and-text-color
How to change spinner text size and text color?
In my Android application, I am using spinner, and I have loaded data from the SQLite database into the spinner, and it's working properly. Here is the code for that. Spinner spinner = (Spinner) t...
stackoverflow.com
6. Plan Study for Tomorrow
1) Naver Login 을 서버측에서 진행할지 안드로이드 측에서 진행할지 결정
2) Naver Login 구현 완료
'기타 > 개발일지' 카테고리의 다른 글
| [맥OS] Mac OS 단축키 및 Xcode 단축키 (0) | 2022.11.01 |
|---|---|
| [2022-06-29] 개발일지 (0) | 2022.06.29 |
| [2022-06-28] 개발일지 (0) | 2022.06.28 |
| [2022-06-22] 개발일지 (0) | 2022.06.23 |
| [2022-06-20] 개발일지 (0) | 2022.06.20 |



